【WordPress】静的HTMLサイトからWordPress作成-3 お問い合わせフォーム・404作成・おすすめプラグイン

WordPressオリジナルテーマ作成3回目の記事です。ループの説明まで前回進みました。
今回はプラグインで「お問い合わせ」フォームを作成して、「404」画面の作成、セキュリティ対策プラグインについて説明します。
静的HTMLサイトからWordPress作成する方法-3
「お問い合わせ」画面の作成
「お問い合わせ」は便利なプラグインを利用して作成することができて、代表的なプラグインはこの2つです。
・「Contact Form 7」
・「MW WP Form」
「Contact Form 7」でフォームを作成する方法
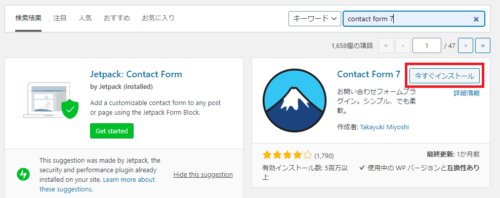
プラグインの新規追加画面で「Contact Form 7」を検索してインストール・有効化します。

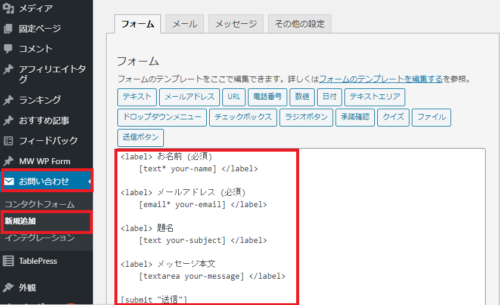
次に左側メニューに「お問い合わせ」という項目が新しく表示されるので、
「お問い合わせ」→「新規作成」と選択して、新しくお問い合わせ画面を作成します。

すると、基本的なフォームのコードが自動的に挿入され、シンプルなお問い合わせフォームはもうこれで完成しています!
画面上部のフォームテンプレート編集用のボックスを利用すれば、簡単にラジオボタンなども追加できます。

とにかく手軽にフォームが完成するので、本当に助かります。
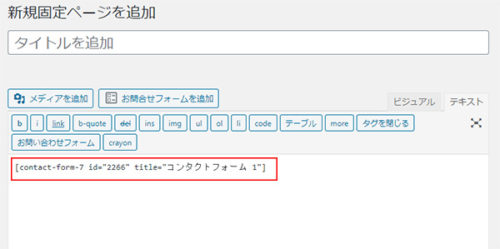
全部入力が終わったら、お問い合わせの画面上部にある「ショートコード」をコピーして、表示させたい固定ページの本文に貼り付けたら完成です。


「MW WP Form」の使い方は以前ブログで説明しました。
確認画面とデータ保存機能がデフォルトで付いているので便利です!
404.phpを作成
「404」は存在しないページのURLを要求されたときに表示するテンプレートファイルで、404.phpが無い場合、index.phpが表示されてしまいます。
indexが表示されるよりは、「存在しないページのURLを要求しています」と404ページでお知らせする方が親切なので、404.phpは置いておくほうがいいです。
ソースはループなどは置かず、ただヘッダーとフッターを読み込んで、「404ページ:存在しないページのURLを要求しています」とお知らせするコンテンツを置きます。
同時にサイト内検索の窓を置いておくと親切ですよね。
<!-- 404.php --> <?php get_header(); ?> <div id="main"> <h2>404 Not Found(ページが見つかりませんでした)</h2> <p>申し訳ございません。お探しのページが見つかりませんでした。</p> <p>現在表示する記事がありません。よろしければ、検索ボックスにお探しのコンテンツに該当するキーワードを入力して下さい。</p> <?php get_search_form(); ?><!-- 検索フォームを表示 --> <p><a href="<?php echo home_url(); ?>">トップページへ</a></p> </div> <?php get_footer(); ?>
コードが仕上がったら他のテンプレートファイルと同じテーマの階層に置けば完成です。
セキュリティ対策プラグインをインストール
WEBサイトが完成してきたら、セキュリティ対策をしておくと安心です。
WordPressは管理画面にプラウザから入るので、わかりやすいURL・ユーザID・パスワードを利用していると危険です。
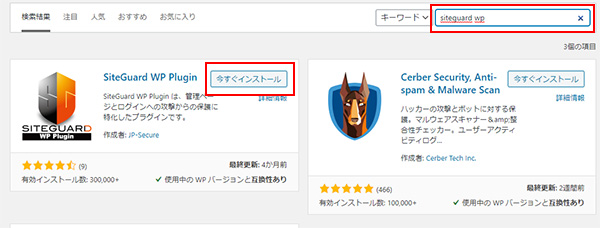
「SiteGuard WP Plugin」というセキュリティ対策プラグインは、操作も簡単で使いやすく、最近よくお世話になっています。
https://www.jp-secure.com/siteguard_wp_plugin/
プラグインの新規追加画面で「SiteGuard WP Plugin」を検索してダウンロード・有効化します。

「SiteGuard WP Plugin」は、WordPressにインストールするだけで、セキュリティを向上させることができるセキュリティプラグインです。
日本語対応のシンプル・簡単プラグインで、以下の攻撃を防ぐことができます。
・不正ログイン
・管理ページ(/wp-admin/)への不正アクセス
・コメントスパム
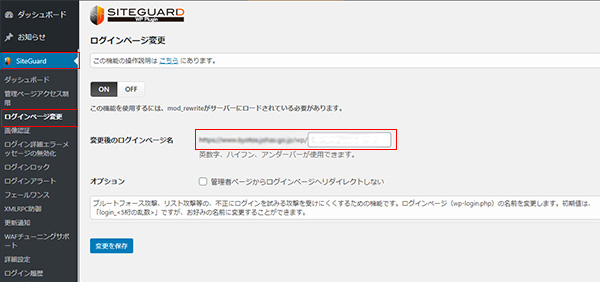
インストールして有効化すると、自動的にログインページのURLを変更します。
(WordPressのログインページ(wp-login.php)を「login_<5桁の乱数>」に変更します。)
管理画面の「SiteGuard」>「ログインページ変更」をクリックして、新しいログインページを確認してブックマークしてください。

その他インストールしておくと便利なプラグイン
サイトのバックアップ・引っ越しに便利なプラグイン「All in One WP Migration」
WordPressをローカルで作成後、公開するためのWEBサーバへアップしたい時にクリック数回で簡単にWordPressを移動でき、とても便利なプラグイン。
このプラグインはバックアップも簡単に取りたい時に数クリックだけで取れるので便利です。
【参考】All in one Migrationの使い方と移行方法
https://webst8.com/blog/wordpress-all-in-one-migration/
【参考】All-in-One WP Migrationを使ってサイトを引っ越しするやり方と注意点をまとめています
サイトの環境やエラー状況が確認できる「Query Monitor」
WordPressをインストールしているサーバのPHPやデータベースのバージョンを簡単に確認できて、今起きているエラーがどこが原因なのか表示されます。
またテンプレートでPHPの文法を間違ったりしたとき、通常真っ白な画面しか出ないところ、間違っている箇所を教えてくれる表示をQuery Monitorがプラウザに吐き出してくれるので助かります。
固定ページに表組などのテーブルが作成しやすい「Table Press」
TableのHTMLコーディングは意外と手間がかかりますが、「Table Press」を使えば、簡単にマスを増やしたり減らしたり感覚的に作成することができます。
投稿の入力型式をカスタマイズするプラグイン
固定ページや投稿の入力型式をユーザーが使いやすくするには、カスタムフィールドと下記のプラグインを併用してカスタマイズします。
「Custom Field Suite」
「Custom Post UI」
「Advanced Custom Field」
【参考】「Custom Field Suite」の使い方について
【注意】
便利なプラグインがたくさん開発されているので、色々インストールしていくと、稀にプラグイン同士の相性が悪くサイトが突然表示されなくなり、真っ白になることがあります。(プラウザも頭の中も真っ白になります…!!)
同じような機能のプラグインを複数入れないようにしたり、使っていないものは削除するなど、使うプラグインは必要最低限に抑えておくほうが、突然のトラブルを防止できるので、たまに要らないプラグインがないかチェックしておくことをお勧めします。
お疲れ様でした!
せっかく作り上げたWEBサイトを見に来てくれた人がクリックした先にエラーが表示されたら、印象の悪い不便なWEBサイトと思われてすぐ離脱されてしまうので、仕上げはツールでリンク切れをチェックしておきましょう。
リンクチェックには「Screaming Frog」が便利です。


