【WordPress】静的HTMLサイトからWordPress作成-2 メインループとサブループ

前回は、テーマフォルダを作成してオリジナルテーマをWordPressで有効化し、とりあえずindex.htmlのコードをindex.phpに貼り付けたものにテンプレートタグを追加するところまで進みました。
今回は、index.phpを各テンプレートファイルへ分割するところから始めます。
静的HTMLサイトからWordPress作成する方法-2
index.phpをheader.php、footer.php、home.phpに分割
前回index.htmlの内容を一旦全て貼り付けていたindex.phpを3ファイルコピーしてheader.php、footer.php、home.phpにリネームします。

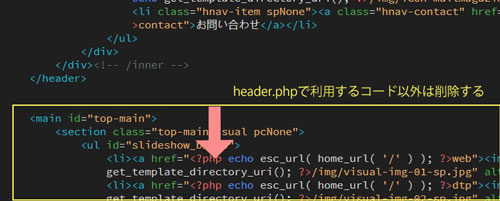
そして、それぞれ不要なコードを削除します。
例えばheader.phpの場合は、headerタグの後ろを削除します。

空のPHPファイルにindex.phpからコードをコピーして貼り付けてもいいのですが、一部抜けたりするのが怖いので私はファイルごとコピーして削除する方法で作成しています。
どこまでheader.phpに入れるか、どこまでfooter.phpに書き込むかは、下層ページでも使いやすいような位置で区切ると便利で、一概にheader要素だけにしなくてもOKです。
でもトップと下層はヘッダーのデザイン違ったりしますよね・・。
その辺りは後で条件分岐をheader.phpに入れたりしますが、今のところは置いておいて、また改めて説明したいと思います。
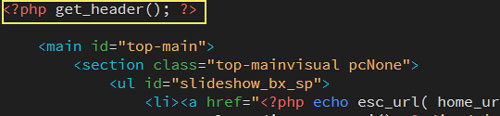
home.phpはheader.php、footer.php箇所を削除したあとに、get_header() とget_footer()というテンプレートタグを入力します。


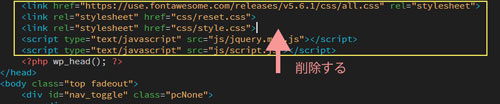
あと、header.phpのCSSやJSファイルの読み込み部分を削除します。

functions.phpで読み込むので直書きする必要はありません。
呼び名の整理
このテーマの中のPHPファイルは、「テンプレート」と呼ばれています。
テンプレートとは雛形のことで、固定ページや投稿などデータベースに格納されたデータをテンプレートを使ってプラウザに表示します。
このテンプレートファイル(PHPファイル)は、HTML、PHP、WordPressのテンプレートタグを使って構成されます。
さっき入力したget_header()などはテンプレートタグですね。
どのページをどのテンプレートファイルを使って表示するかは、WordPressが自動的に選択します。ここが便利でもあり混乱する原因でもあります…
【WordPress Codex 日本語版で公開されているテンプレート階層表】
WordPressの表示させるルールを知って、何をどこで表示しているのか理解しながらテンプレートを作っていきましょう。
テンプレートについては、このページの説明がとても詳しくて分かりやすいので、いつも参考にしています。
https://www.webdesignleaves.com/pr/wp/wp_templates.html
page.phpを作成して、固定ページを入力していく
次はpage.phpを作成します。
page.phpは固定ページの内容を呼び出すテンプレートファイルです。
ファイルの先頭にget_header()、最後にget_footer()でヘッダーとフッターを呼び出し、本体部分はWordPressのメインループで呼び出します。
メインループとは
基本的にループは下記のような書き方をします。
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : ?>
<?php the_post(); ?>
<p>処理内容</p>
<?php endwhile; ?>
<?php endif; ?>
WordPressといえばコレ!的な繰り返しの呪文です。
このコードを入力すると、固定ページに入力した内容がプラウザに表示されます。
page.phpを作ってWEBサーバにアップした後、固定ページに「会社内容」や「プライバシーポリシー」を入力します。
これで「会社内容」や「プライバシーポリシー」ページがプラウザ上で表示されるようになります。
single.phpを作成して投稿を入力する
single.phpは投稿ページの内容を呼び出すテンプレートファイルです。
内容はpage.phpと似ているので、page.phpファイルをコピーしてsingleへリネームします。
投稿ページの内容は、ブログだったり新着情報に使われるので、繰り返す内容にタイトルや日付、カテゴリーなどを足しましょう。
<?php if(have_posts()) : while(have_posts()) : the_post(); ?>
<h3><?php the_title(); ?></h3>
<p>カテゴリー:<?php the_category(', '); ?> | <?php the_time( 'Y.m.d' ); ?></p>
<div>
<div>
<?php the_post_thumbnail(); ?>
</div>
<?php the_content(); ?>
</div>
<?php endwhile; endif; ?>
メインループの書き方がpage.phpの時と少し異なりますが、まとめて書くとこんな風になります。
繰り返す部分は、タイトル、カテゴリー、日付、サムネイル画像と本文を表示する内容です。
the_title(); ・・・投稿ページのタイトルを表示
the_category(', ');・・・投稿ページのカテゴリーを表示
the_time( 'Y.m.d' )・・・投稿ページの投稿日付を表示
the_post_thumbnail()・・・投稿ページのサムネイル画像を表示
the_content()・・・投稿ページの本文を表示
the_time( 'Y.m.d' )の'Y.m.d' は2020.06.03と点で日付を区切って表示しています。
他にも日付の表示方法は色々あって曜日も表示できたりします。下記ページがまとまっていて分かりやすいです。
https://tetrachroma.co.jp/blog/130912_the_time/
サムネイル画像を表示させる場合は、functions.phpに下記を入力する必要があります。
下記は画像サイズを横500ピクセル縦400ピクセルで表示するように指定しています。
/* サムネイル関連 */
add_theme_support('post-thumbnails'); // サムネイル画像を有効にする
add_image_size('size1',500,400,true);
home.phpに投稿の一覧を表示させる
トップページに投稿に入力した内容を一覧表示する新着情報一覧を載せることって多いですよね。
例えばこんな感じで投稿の投稿日付とタイトルを一覧で表示するとします。

この場合は、home.phpに下記のようにサブループを使って投稿の内容をトップページに呼び出します。
サブループの基本的コードはこちら
<?php $the_query = new WP_Query( array(条件) ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
内容
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
トップページに投稿に入力した内容を一覧表示するコードはこんな感じで書きます。
<?php $the_query = new WP_Query( array( //サブループの条件設定
'post_type' => 'post', //投稿を表示
'posts_per_page' => 5 ) ); ?> //5件表示
<?php if ( $the_query->have_posts() ) : ?> //ループの呪文の始まり
<h3>Information</h3> //タイトル
<dl>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>//ループ
<dt><?php the_time( 'Y.m.d' ); ?></dd> //日付
<dd><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></dd> //タイトル
<?php endwhile; ?> //ループ内容ここで終わりの合図
</dl>
<?php else : ?> //データが無い場合は?
<p><?php esc_html_e( 'Informationは現在ございません' ); ?></p> //データが無い場合に表示する
<?php endif; ?> //ループこれで終わり
<?php wp_reset_postdata(); ?> //メインループにリセット
dlのリストで日付とタイトルを繰り返し表示するコードです。
繰り返す内容の上と下にサブループを書いています。
php else :で投稿内容が全くない場合に表示する内容を足してみました。
最後はメインループに戻るコードを書きます。
メインループもサブループも、ループの呪文の間に表示させたい、繰り返したい内容の基本形を書けば、それをWordPressが繰り返し表示してくれます。
今回はここまで!次はお問い合わせ画面作成から
メインループ、サブループを一気に駆け抜けました。
私はカタカナ用語が苦手で・・このメインループ・サブループには最初嫌悪感がありました。
どこでどっちのループ使うのか、混乱しますよね。
たくさんコードを書いてWordPressを作っていけば、徐々に頭とカラダに沁みついてくると思います。
分からなかったら聞ける人がいれば聞いて、聞く人がいなかったら、ただただググる・・
そんなあなたが辿り着いた先に、このブログで少しでもお役に立てればいいな・・
次回はウェブサイトに必ず付き物の「お問い合わせ」フォーム画面と「404」画面、セキュリティプラグインについて書きたいと思っています。
お疲れ様でした!!!



この記事へのコメント