【WordPress】静的HTMLサイトからWordPress作成-1 オリジナルテーマを作成

HTMLで作った静的サイトをWordPress化する流れをまとめてみました。
大まかな流れを掴むと細かい仕組みも理解しやすくなるので、流れ中心でざっくり目に書いています。
WordPressを作る取っ掛かりにしていただければと思っています。
静的HTMLサイトからWordPress作成する方法-1
テーマを作成する前に、この2つを準備しておきます。
・HTMLでコーディングしたサイトのデータ
・WordPressをインストールしておく (サーバ上もしくはローカル)
それでは、さっそく始めましょう!
テーマフォルダを作成
ここでは「test_theme」という名前のテーマを作成していきます。テーマ名はなんでもいいです。
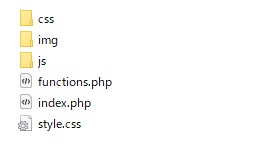
デスクトップ等に「test_theme」というフォルダを作成して、そのフォルダ内に
index.php
functions.php
style.css
という3つの空ファイルを置きます。
このファイルはWordPressがテーマとして認識する最低限必要なファイルになります。
あとから必要なファイルを足していきますが、とりあえず最初はこの3ファイルで大丈夫です。
この3ファイルがあればテーマフォルダが並んでいる階層にFTPでファイルをアップロードすると、ダッシュボードでテーマとして認識されます。
次に、HTMLコーディングした際の「CSS」「Javascript」「画像」が入っているフォルダを、中身ごと全部「test_theme」というフォルダへ置きます。

テーマの宣言をstyle.cssで
style.cssにテーマ名を記載するとその名前のテーマとしてWordPressに認識されます。
index.phpと同じ階層にあるstyle.cssです。cssフォルダ内のファイルに書く訳ではないので気を付けましょう。
/* Theme Name: test_theme */
CSSとJavascriptを読み込む内容をfunctions.phpに記載
テーマに格納したcssフォルダとjsフォルダ内の各CSS/JSファイルをWordPressに読み込ませるために、functions.phpに下記のように入力します。
<?php
function site_scripts()
{
//stylesheet
wp_enqueue_style('fontawesome-css', 'https://use.fontawesome.com/releases/v5.6.1/css/all.css');
wp_enqueue_style('bxslider-css', get_stylesheet_directory_uri().'/css/jquery.bxslider.css');
wp_enqueue_style('reset-css', get_stylesheet_directory_uri().'/css/reset.css');
wp_enqueue_style('style-css', get_stylesheet_directory_uri().'/css/style.css');
//javascript
wp_enqueue_script('jquery');
wp_enqueue_script('jquery.bxslider', get_stylesheet_directory_uri().'/js/jquery.bxslider.js', array('jquery'),'1.0', true);
wp_enqueue_script('ajaxzip3', 'https://ajaxzip3.github.io/ajaxzip3.js', array('jquery'),'1.0', true);
wp_enqueue_script('script-js', get_stylesheet_directory_uri().'/js/script.js', array('jquery'),'1.0', true);
}
add_action('wp_enqueue_scripts', 'site_scripts');
これをfunctions.phpに入力しておくとcssは「head」タグの最後に、javascriptは「body」タグ最後にWordPressが呼び出してくれます。
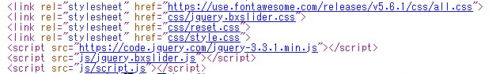
※ 読み込む順番については静的ファイルが読み込んでいた順番を参考にして入力しましょう。参考に上のコードのHTML版は下記です。

テーマをサーバへアップロードして有効化
ここまでできたら、WEBサーバへアップロードしてテーマとして認識させましょう!
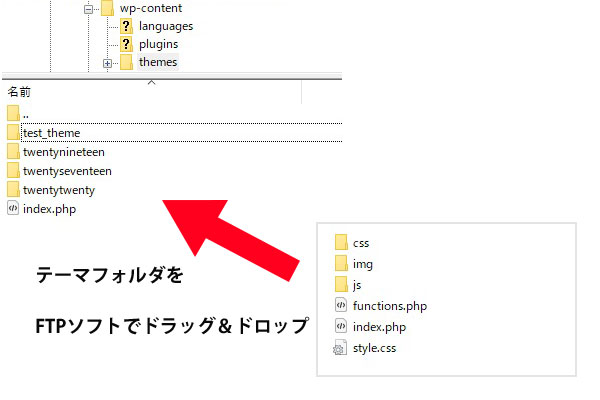
サーバ上にWordPressを作成している場合、FTPソフトでWordPressをインストールした階層に入って、「wp-content」→「themes」と進んでいくと、「twentynineteen」が並んでいる階層、テーマファイルが並んでいる階層にたどり着きます。
そこに作成した「test_theme」をFTPでフォルダごとアップロードします。

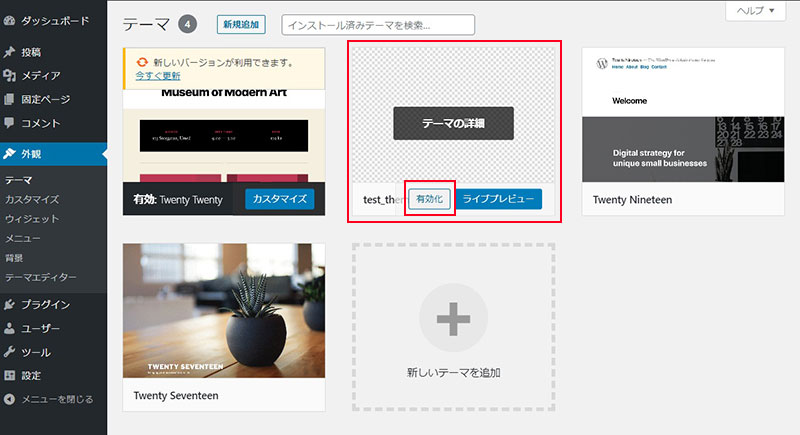
FTPでアップロード後、ダッシュボード上で 外観 > テーマを開くと、「test_theme」が表示されているので、「test_theme」テーマを有効化します。

これでテーマとして認識されるようになります。
有効化が終わって、一度ダッシュボード画面上部の「サイトを表示」をクリックしてみてください。
プラウザから確認すると、今の時点ではindex.phpに何も入力していないので真っ白に表示されますが、これからテーマ内のファイルに入力していくとコーディングした内容が表示されていきます。
HTMLのindex.htmlの内容を張り付け、PHPコードを追加していく
次は、一旦index.phpにindex.htmlのコードを全て貼り付けます。
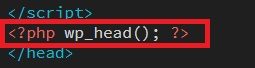
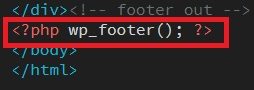
コードを貼り付けたら、次に「head」タグの終わりの前にwp_head()、「body」タグの終わりの前にwp_footer()を入力します。


このコードを入れることで、functions.phpに入力したCSSとJavascriptを呼び出してくれます。
ここまで入力した状態でプラウザ表示すると、レイアウトはできているけれど画像のリンク切れが起きている状態になっているので、画像のリンク先をPHPで指定し直していきます。
【画像へのリンク先】
img/〇〇〇.jpg
↓
![]()
上記PHPをimgの前に入力すると、先程FTPでアップロードしたテーマファイル内のimgへのリンク先が書き出されます。
【各ページへのリンク先】
HTMLで作成していた下層ページのコンテンツは後で固定ページに入力していきますが、ひとまず今はWordPress内の固定ページにリンクすると予想して![]() を加えておきます。
を加えておきます。
![]() を先頭に付け加えると、トップページのサイトURLが自動的に書き出されます。
を先頭に付け加えると、トップページのサイトURLが自動的に書き出されます。
<例1:リンク先index.htmlを変更する場合>
<a href="index.html">トップ</a> ↓ <a href="<?php echo esc_url( home_url( '/' ) ); ?>">トップ</a>
<例2:リンク先test.htmlを変更する場合>
<a href="test.html">テスト</a> ↓ <a href="<?php echo esc_url( home_url( '/' ) ); ?>test">テスト</a>
頭にPHPコードを足して後ろの拡張子htmlを消すイメージですね!
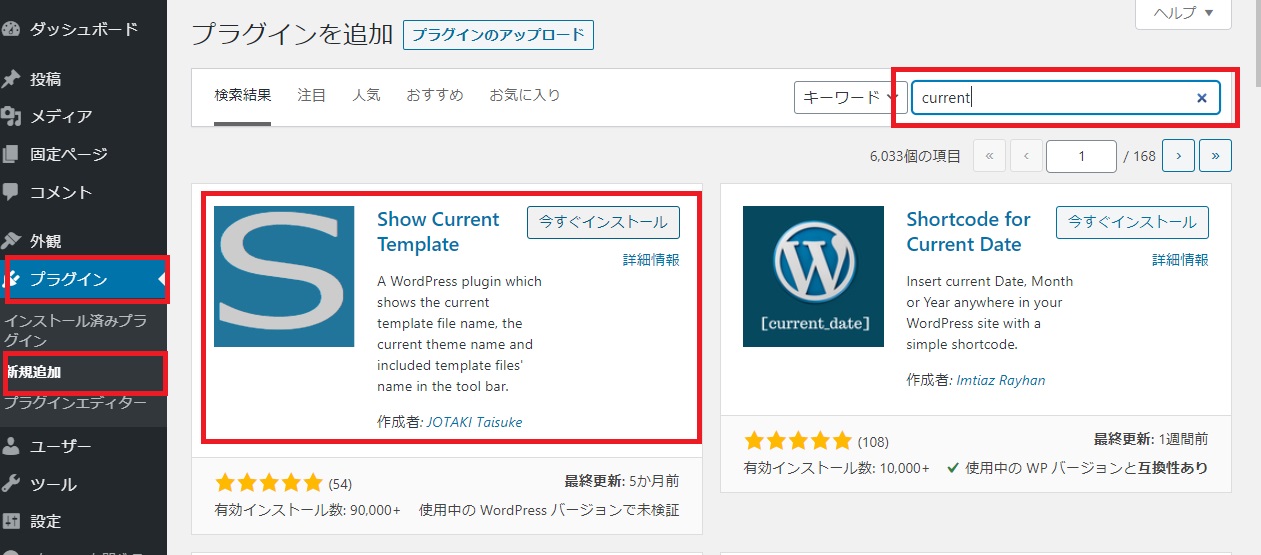
プラグイン「Show Current Template」をインストールする
このあたりで「Show Current Template」プラグインをインストールしておきます。

「Show Current Template」プラグインは今どのテンプレートファイルを使ってプラウザ表示しているか管理画面上部に表示してくれるので、これからテンプレートを作成していく上で、とっても便利です。
![]()
今はPHPファイルはfunctions.phpとindex.phpしかないため、index.phpが表示されていることが分かります。
ここまで、お疲れ様でした!
オリジナルテーマがWordPressに認識されて、プラウザでどのテンプレートが表示されているか確認しながら進めていく準備ができました。
順調に進みましたか?
私は最初、CSSとJavascriptをfunctions.phpに入力してもWordPressが呼び出してくれなくて、めっちゃつまづきました・・
ほんの少しのコード間違いが原因だったんですけど、つまづいた時って、ホント出口が見えなくて辛いですよね・・
そういう時はコーヒーや紅茶で一息いれましょう!
肩の力が抜けてから見直してみると、「あれ?ここのコードおかしくない?」 って解決できたりするかも。
次回はindex.phpをeader.php、footer.php、home.phpへ分解して、各テンプレートを作っていく流れを説明していきます。
※つづきの内容を公開しました↓↓



この記事へのコメント