【WordPress】お問い合わせフォームには確認画面、完了画面標準装備の「MW WP Form」が便利!
先日、WordPressサイトのお問い合わせフォームに確認画面、完了画面を追加しました。
当初そのお問い合わせフォームは「Contact Form 7」で作成されていました。
でも「Contact Form 7」には確認画面がありません。
確認画面を拡張できる「Contact form 7 add confirm」というプラグインがありますが、見た目は入力画面のまま画面上部へ上がるもので、あまり確認画面らしい画面ではありません。
そこで、確認画面・完了画面・あとCSVダウンロード機能まで標準装備の「MW WP Form」に作り変えてみました。
少し「Contact Form 7」と勝手が違うので、慣れが必要ですが、慣れればこっちのほうが使いやすいと思いましたので設定方法をまとめました。
ちなみにこのサイトのお問い合わせもMW WP Formでつくっています。→お問い合わせはこちら
お問い合わせフォームに確認画面・完了画面を標準装備!「MW WP Form」
1.「MW WP Form」のインストール
プラグイン → 新規追加 → 検索「MW WP Form」→ 今すぐインストール

そのあと、有効化してください。
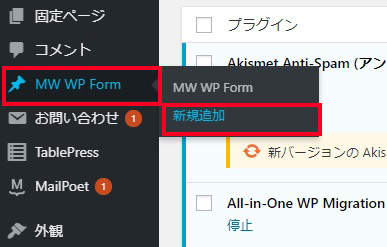
左メニューに「MW WP Form」が追加されます。
2.「MW WP Form」新規作成
MW WP Form → 新規追加 でフォームを追加していきます。

タイトルは任意です。
フォームの内容はドロップダウンから任意のフォームを選択して「フォームを追加」ボタンから追加していきます。
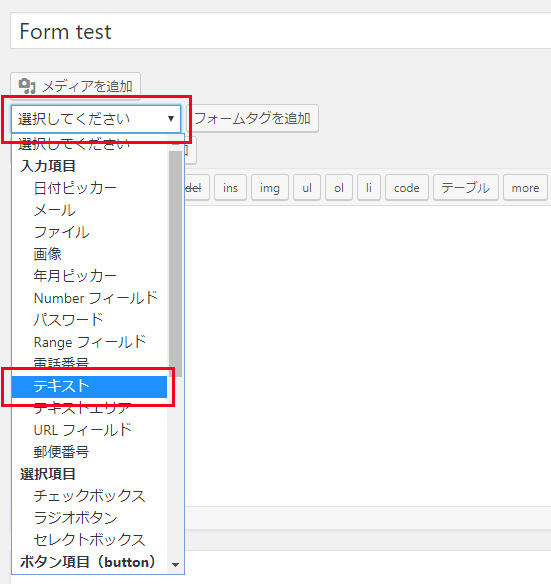
例えば「テキスト」フォームを挿入する場合は、
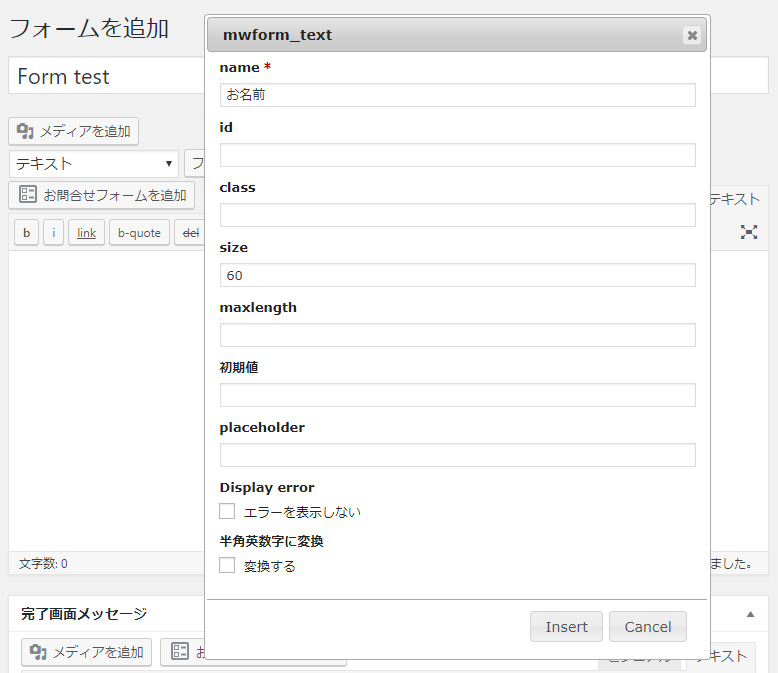
「選択してください」→ 「テキスト」→ 「フォームタグを追加」→ nameなどを入力 → 「Insert」


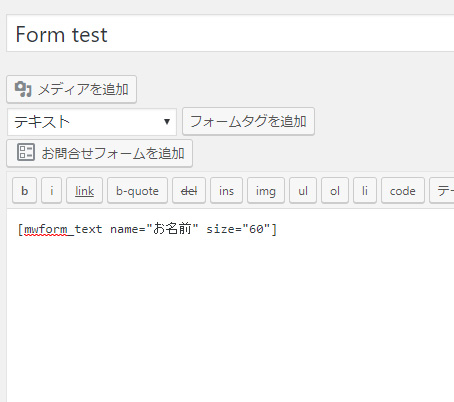
こんなふうにテキストフォームが入ります。

3.自動返信メール・管理者メールの入力
「自動返信メール設定」と「管理者宛メール設定」の入力欄があります。
各内容を入力します。
「管理者宛メール設定」の本文に入力がないと、送信できません。
入力したら画面右上の「公開」を一旦クリックします。
4.入力画面の作成
「MW WP Form」公開後、「フォーム識別子」をコピーします。

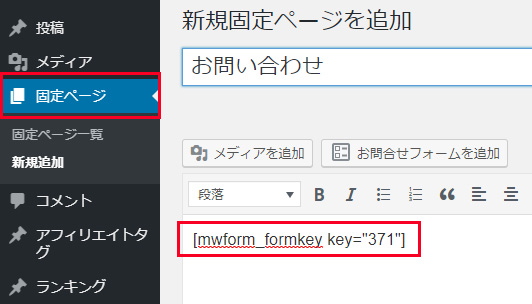
固定ページ → 「お問い合わせ」ページ新規作成 → フォーム識別子をペースト → 公開

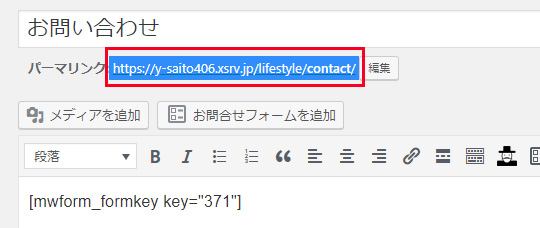
公開後、パーマリンクをコピーします。

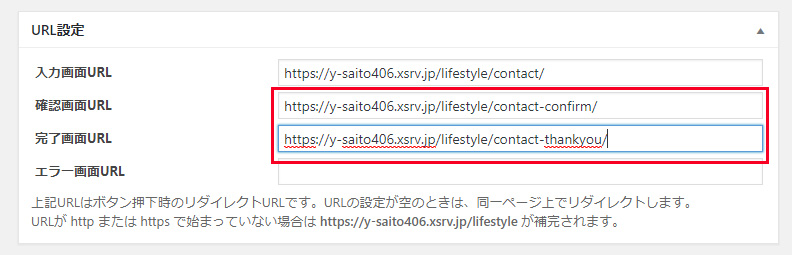
先程作成した「MW WP Form」へ戻って、画面下へスクロールし、URL設定の入力画面URLにペーストし、画面右上「更新」ボタンをクリックします。

5.確認画面・完了画面用の固定ページの作成
同じように「お問い合わせ確認画面」「お問い合わせ完了画面」という固定ページを新規で作成して、パーマリンクをコピーし「MW WP Form」のURL設定へペーストします。

※2019年7月にサイトを別のサーバへ移管したとき、MW WP Formがループを起こしましたが、このURL設定を貼り直すと解決しました。(2019年7月1日追記)
6.バリデーションルール(必須項目・エラー)入力
バリデーションルールとは、エラー表示の設定です。
必須項目であれば、入力されていなければ「未入力です」とエラーを返します。
メールアドレスの入力欄にひらがな等が入力されていればエラーを返す、というような設定を入力します。
特にエラーを設定しない場合は何も入れなくてもいいです。
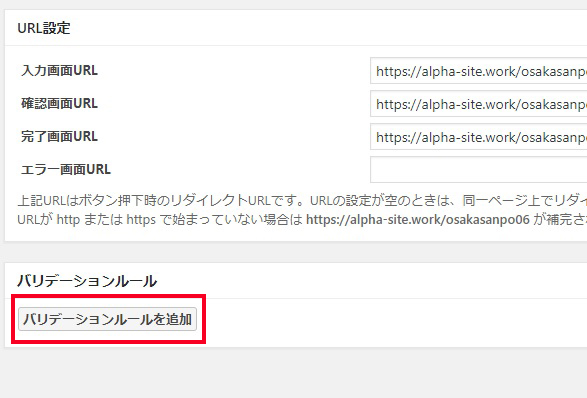
URL設定の下、「バリデーションルールを追加」をクリックします。

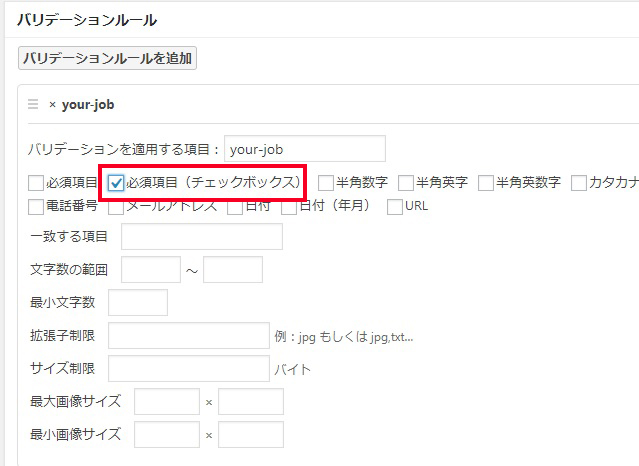
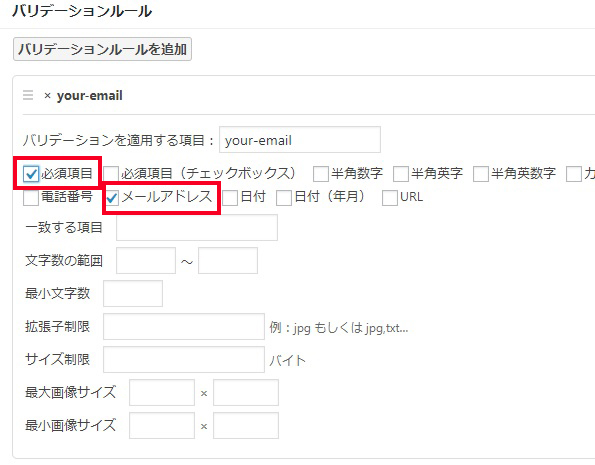
必須項目としたいname属性を入力して、「必須項目」にチェック

チェックボックスの項目の場合は「必須項目(チェックボックス)」にチェック

メールアドレスの正しい形式でない場合エラーを返したい場合は、「メールアドレス」にもチェックを入れます。

7.データ保存設定
画面右側の管理者宛てメール設定の下にある、設定の中の、「問い合わせデータをデータベースに保存」をチェックすると、送信されたデータが蓄積されます。

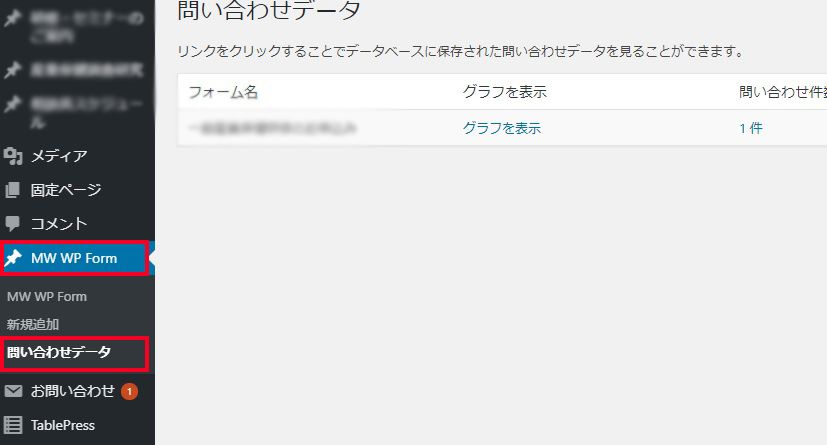
左側メニュー「MW WP Form」の中の「問い合わせデータ」を開くとデータが確認できます。CSVダウンロードも可能です!

全て設定が完了したら画面右上の「更新」のクリックを忘れずに!
(参考にさせていただいたページはこちら)
確認画面、完了画面を作りたいなら「MW WP Form」1択!使い方と設定方法
確認画面やエラー画面、完了画面(サンクスページ)も遷移自由なフォームプラグインMW WP Form



この記事へのコメント