2019年もっとも読まれたオススメの記事10選
気付けば今年も残りあとわずかですね。
ほんと、年末は慌ただしくて、用事に追われますけど、一年を静かに振り返るこの時期は清々しい気分になります。
今年5月に開設したこのブログも7ヶ月目を迎えました。
すっかり更新が滞っていますが、ここで過去記事を振り返って次の記事へつなげていければと思います。
あなたのコーディングライフの助けに少しでもなれると嬉しいです。
2019年もっとも読まれたオススメの記事10選
Google Search Consoleの結果から見て、閲覧が多かった上位10位です。
- 10位:
【HTML/CSS/Javascript】レスポンシブ対応可能なモーダルウィンドウを作成する方法 - 9位:
【WordPress】あとの手間が省けて便利!固定ページの画像パス・リンクのショートコード化 - 8位:
【WordPress】お問い合わせフォームには確認画面、完了画面標準装備の「MW WP Form」が便利! - 7位:
【WordPress引越時のトラブル】All-in-One WP Migrationインポートが途中で止まった件 - 6位:
【その他便利機能】Adobe Acrobat Pro DCでPDFをテキスト認識できない時の対処法(OCR) - 5位:
【HTML/CSS】CSS横並び指定はflexで!calc関数とnth-childで余白調整が便利! - 4位:
【WordPress】OnePressテーマ活用方法まとめ - 3位:
【HTML/CSS/Javascript】Facebook埋め込み・レスポンシブ対応 - 2位:
【埋め込みYouTube】YouTube APIを使ってサムネイル画像クリックで再生する方法(レスポンシブ対応) - 1位:
【WordPress】サクッとコーポレートサイトを作成できる!無料テンプレート3選
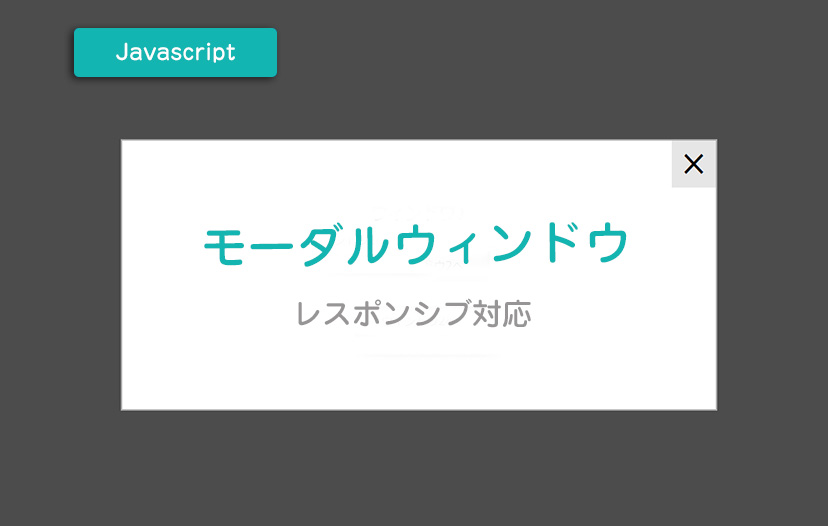
10位:【HTML/CSS/Javascript】レスポンシブ対応可能なモーダルウィンドウを作成する方法

まずひとつめ、10位。レスポンシブに対応するモーダルウィンドウの作り方です。
モーダルウィンドウがフェードイン、背景が黒くなって、画面の中央に配置する指示をしているJavascriptで、リサイズされる度にモーダルの位置を再計算してくれます。
9位:【WordPress】あとの手間が省けて便利!固定ページの画像パス・リンクのショートコード化

WordPressをローカル・もしくはテストサイトで作成して、最終本サイトへ引っ越しする場合、固定ページのリンク先を修正することになると思います。
予め、固定ページの画像パス・リンクをショートコード化しておくと、サイト引っ越し時に固定ページのリンク先を修正しなくて済むので、心配事がひとつ減るのでオススメです。
もう一つ一緒に掲載したWordPressにログインしているときに出るあの上部の黒いメニューバーを消すコードは、Chromeのデベロッパーツールでレスポンシブした状態をチェックする時に、ハンバーガーメニューの動きのチェックができない・・という状況になったので、調べてこのコードを使うようになりました。
8位:【WordPress】お問い合わせフォームには確認画面、完了画面標準装備の「MW WP Form」が便利!

WordPressでよく使われるフォームプラグインの「Contact Form 7」は確認画面・完了画面は付いていないのですが、「MW WP Form」はデフォルトで確認画面・完了画面に加えてCSV集計も付いています。
使い方が「Contact Form 7」と少し異なるので、まとめてみました。
7位:【WordPress引越時のトラブル】All-in-One WP Migrationインポートが途中で止まった件

主にプラグインが原因のことが多いのですが、WordPressをAll-in-One WP Migrationで別サーバーへ引越しをしている時、途中で止まってしまった時の対処方法をまとめました。
とにかく途中で止まってても、実行中のプラウザを閉じない!
閉じずにそっと置いておいて、裏で色々対処すると、突然上手く実行し始めるという奇跡が起きます!
6位:【その他便利機能】Adobe Acrobat Pro DCでPDFをテキスト認識できない時の対処法(OCR)

この記事は最近、検索されるようになってきました。
テキスト認識しないPDFってほんと悲しいですけど、ほんの一手間でテキスト認識できる場合があります。
一度是非お試しください。
5位:【HTML/CSS】CSS横並び指定はflexで!calc関数とnth-childで余白調整が便利!

昨年の年末に私はこのdisplay:flexを使い始めたのですが、今年はこれでもか!っていうくらい、このコードにお世話になりました。
floatやinline-blockに比べると、シンプルなコードで横並びが可能な上に、calc関数の便利さが半端ないです…
このコードのおかげでコーディングが原因で起こる肩こりと心配事が減りました!
4位:【WordPress】OnePressテーマ活用方法まとめ

WordPressのOnePressテーマを使ってWEBサイトを作成・カスタマイズする方法を3記事に渡って書きました。
セクションによっては、カスタムする方法にクセがあるテーマだったので、各セクション毎にカスタマイズ方法をまとめています。
子テーマのfunctionsを入力すると新しいセクションを追加できたり、セクションの表示順番を入れ替えたりと、自由度が増しますよ。
【WordPress】OnePressテーマ活用方法まとめ3-子テーマでカスタマイズ・有料版OnePress Plus編
3位:【HTML/CSS/Javascript】Facebook埋め込み・レスポンシブ対応

FacebookのタイムラインはWebサイトに埋め込むと横幅が読み込み時に固定されます。
そのためレスポンシブ対応させるには、ウィンドウリサイズ後にリロードして可変に対応させる必要があります。
2位:【埋め込みYouTube】YouTube APIを使ってサムネイル画像クリックで再生する方法(レスポンシブ対応)

YouTubeを埋め込む場合、レスポンシブ対応させるには高さをpaddingのパーセンテージで指定しておく必要があります。
また、スマホから見る場合はミュートさせておく設定を入れるために、YouTube APIを使った方法で作成しました。
1位:【WordPress】サクッとコーポレートサイトを作成できる!無料テンプレート3選

無料で利用できるWordPressテーマで、コーポレートサイトに利用しやすいLightning、Sydney、Cocoonについて特徴をまとめました。
SydneyとOnePressは見た目が似ていますが、SydneyにElementを入れて更新するほうが、断然更新しやすくて個人的にはオススメです。
まとめ
こうやって振り返ると、WordPressのテーマを利用してコーポレートサイトをサクッと作成したい、という需要が多いように感じました。
低予算・短期間でテーマを使って気軽にWEBサイトを作成したい方の助けになるような記事や、ちょっとしたコーディングのコツみたいなものを、来年も提供していけたらと思っています。
来年も、どこかで記事が誰かの役に立てば幸いです。
そのときは、またどうぞよろしくお願いいたします。
