【WordPress】OnePressテーマ活用方法まとめ3-子テーマでカスタマイズ・有料版OnePress Plus編

前回は主に外観>カスタマイズで開くカスタマイズ画面での編集を行いました。
OnePressはカスタマイズ画面では有料版でないとセクションの入れ替えができません。
しかし、子テーマを作成してそのfunctions.php上でフィルターフックやアクションフックを使えば、セクションの入れ替えなどのカスタマイズが可能です。
新たなセクションを追加したい場合も、同じ子テーマのfunctions.php上でアクションフックを使って追加できます。
やり方をまとめましたので、参考に以下をご覧ください。
また、有料版OnePress Plusを導入した場合についても記載しました。
※子テーマの作成については下記インストール編をご確認ください。
【WordPress】OnePressテーマ活用方法まとめ1-インストール編
【WordPress】OnePressテーマ活用方法まとめ2-カスタマイズ編
yuri-lifestyle.com
OnePressテーマ活用方法まとめ3-子テーマでカスタマイズ・有料版OnePress Plus編
セクションの入れ替え
例えばニュースのセクションをヒーローセクション(トップのメイン画像)のすぐ下に動かすとします。
親テーマのtemplate-frontpage.phpの以下の部分で、セクションの表示順が決められています。
if ( ! has_action( 'onepress_frontpage_section_parts' ) ) {
$sections = apply_filters( 'onepress_frontpage_sections_order', array(
'features', 'about', 'services', 'videolightbox', 'gallery', 'counter', 'team', 'news', 'contact'
) );
foreach ( $sections as $section ){
/**
* Load section if active
*
* @since 2.1.1
*/
if ( Onepress_Config::is_section_active( $section ) ) {
onepress_load_section( $section );
}
}
apply_filersのarrayに’features”about’とセクション名が並んでいます。ここで表示順が決められています。
ここに「onepress_frontpage_sections_order」というフィルターフック用意されているので、
子テーマのfunctions.phpに次のようなコードを追加します。
function my_onepress_frontpage_sections_order() {
$mysections = array('news', 'features', 'about', 'services', 'videolightbox','gallery', 'counter', 'team', 'contact');
return $mysections;
}
add_filter('onepress_frontpage_sections_order', 'my_onepress_frontpage_sections_order');
my_onepress_frontpage_sections_orderという子テーマで設定したフィルターフックを足しています。
子テーマでは’news”features’と、newsセクションを一番始めに持ってきました。
実際に行ってみると、以下のように表示されます。

メニュー項目部分の表示順序は外観>メニューから手動で直してください。
※セクション名について
上記で順序を入れ替えたテンプレート上のセクション名はカスタマイズ画面で表示される日本語名とは異なります。
対比は以下の通りです。
| セクション名 | スラッグ |
| セクション:ヒーロー | |
| セクション:特集 | features |
| セクション:私たちについて | about |
| セクション:サービス | services |
| セクション:ビデオライトボックス | videolight |
| Section:Gallery | gallery |
| チームセクション | team |
| セクション:ニュース | news |
| セクション:お問い合わせ | contact |
セクションの新規追加
WordPressのテーマ「OnePress」のトップページには、あらかじめ10個のセクションが用意されていますが、ここに新たなセクションを追加してみます。
外観>テーマエディター>子テーマのfunctions.phpを開きます。
【WordPress】OnePressテーマ活用方法まとめ1-インストール編で足した子テーマのfunctions.phpには、予め「about」セクションの後に新たなセクションを追加するアクションフックが準備されています。
アクションフックコードはコメントアウトされているので、「/*」「*/」部分を削除して有効化しましょう。
/**
* Hook to add custom section after about section
*
* @see wp-content/themes/onepress/template-frontpage.php
*/
function add_my_custom_section(){
?>
<section id="my_section" class="my_section section-padding onepage-section">
<div class="container">
<div class="section-title-area">
<h5 class="section-subtitle"> My section subtitle</h5>
<h2 class="section-title"> My section title</h2>
</div>
<div class="row">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio. Quisque volutpat mattis eros. Nullam malesuada erat ut turpis. Suspendisse urna nibh, viverra non, semper suscipit, posuere a, pede.</p>
</div>
</div>
</section>
<?php
}
add_action( 'onepress_after_section_about', 'add_my_custom_section' );
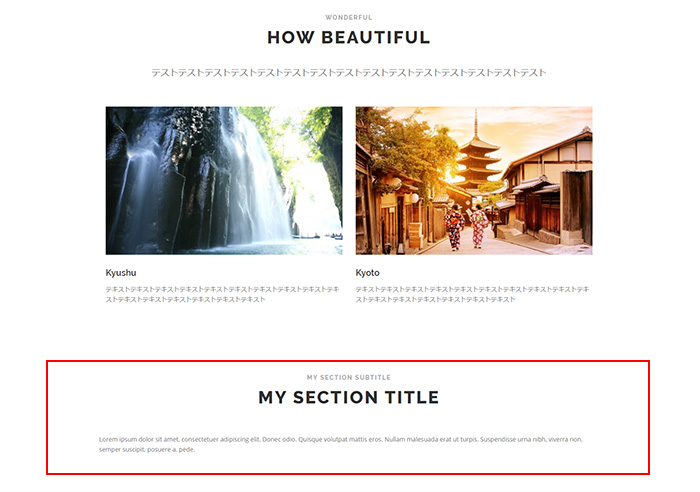
コメントアウトを削除してファイルを更新すると、「about」セクションの次に「My section title」というセクションが追加されています。

デモサイトを確認していただくと、追加されているのが分かります。
英語のテキスト部分を自由に書き換えて好みの内容にすればOKです。
上記のフック名は「onepress_after_section_about」ですが、例えば「onepress_after_section_services」とすれば「service」セクションの後に新しいセクションを追加できます。
また、「onepress_before_section_about」とすれば、「about」セクションの前に新しいセクションを追加できます。
更に追加したい場合は、上記コードをコピーして、「add_my_custom_section」を「add_my_custom_section_2」とすれば、複数のセクションの追加が可能になります。
有料版OnePress Plusを導入した場合
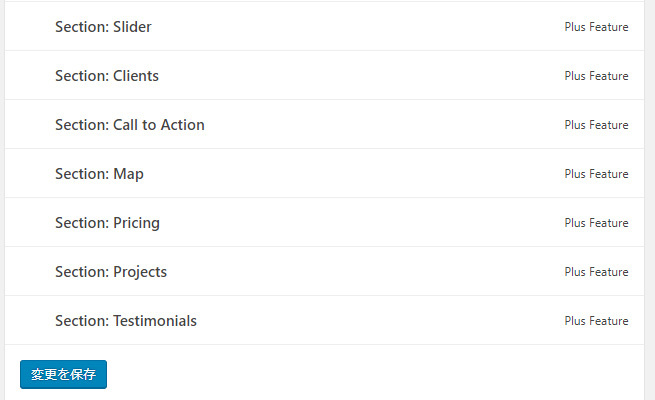
外観>OnePressテーマのOverviewパネルを見ると、有料版OnePress Plusの場合にのみ利用できるセクションが画面下部に表示されています。

有料版OnePress Plusの場合、GoogleMapを緯度・経度の数値のみ入力するだけで設置できたり、ヒーロー部分に動画を利用することが可能です。
セクションの数も増えるので、デザインの幅も広がります。
公式サイトの有料版OnePress Plusのデモサイトはこちらです。
その他の機能は、OnePress Plusをご確認ください。



この記事へのコメント
ユリさん
HPを更新するために、このサイトを見て勉強させていただきています。
wordpressのテーマ「onepress」で会社HPを製作しているのですが、全体の構成上、セクションの入れ替え、オリジナルセクションの追加を行いました。
すると、背景の色が偏ってしまい、個人的に納得のいく状態ではありません。
もともとの設定では背景が白と灰色の交互になっており、メリハリがついて見やすいテーマとなっています。
style.cssで変更するのかと思っていますが、どのように(どのようなコードを入れたら)背景の色を変えることができますか?
良ければ教えていただきたいです。
よろしくお願い致します。
はじめまして。今道さん。
お返事が遅くなってすみません。
テーマ→カスタマイズ画面から、もしくはテーマの編集のstyle.cssのどちらからでもできます。
例えばHOW BEAUTIFUL のセクション背景の色を変える場合は、セクション:私たちについて の セクションの設定でIDを決めることが出来るので、そこでIDを決めてから、追加CSSでそのIDに対してbackground-colorを指定すればいいと思います。
HOW BEAUTIFUL のIDはbeautifulなので、追加CSSで#beautiful{background:#000;}とすれば、背景を黒くすることができます。
子テーマで追加したセクションの背景色を変える場合はsection idで指定したidかclassを子テーマのstyle.cssから背景色を指定すれば画面遷移少なくていいと思います。
ユリさん
こちらのサイトでwordpressのテーマ「onepress」の作成の参考にさせて頂いています。
ありがとうございます。
コンタクトフォームですが、サイズの変更はどうするのでしょうか。
もう少し横長にして、文字も大きくしたいのです。
Googleクロームの検証でCSSを変えてみたのですが反映されません。。。
ご教授願えればと思います。
望月様はじめまして!ブログをご活用いただきありがとうございます!
ダッシュボードの外観のカスタマイズの中の追加CSSに入力すれば、CSSの修正ができます。
Contactの文字サイズは
style.css 4288行目の下記で設定されているようでしたので
div.wpforms-container .wpforms-form .wpforms-field .wpforms-field-label, div.wpforms-container .wpforms-form .wpforms-field .wpforms-field-sublabel {
text-transform: uppercase;
font-size: 11px;
letter-spacing: 2px;
font-weight: 600;
}
デモサイトの追加CSSに
div.wpforms-container .wpforms-form .wpforms-field .wpforms-field-label, div.wpforms-container .wpforms-form .wpforms-field .wpforms-field-sublabel {
font-size: 13px;
}
を入れて公開したところ、文字のサイズが変わりました。
このような感じでCSSを修正していって使ってみてください。