【WordPress】簡単にパンくずリストを設置!Breadcrumb NavXTプラグインの使い方

Breadcrumb NavXTプラグインは、WordPressサイトにパンくずリストをページに合わせて表示してくれます。
ここではBreadcrumb NavXTプラグインのインストール方法と使い方について紹介します。
Twenty Seventeenというテーマを使ったブログに設定する方法を例にしています。
ご参考にどうぞ。

プラグインをインストールして表示したい箇所に数行のテンプレートを貼るだけで、ページに合ったパンくずリストを自動的に表示してくれるので便利です。
サクッと簡単にパンくずリストを設置!Breadcrumb NavXTプラグインの使い方
Breadcrumb NavXTプラグインのインストールと有効化
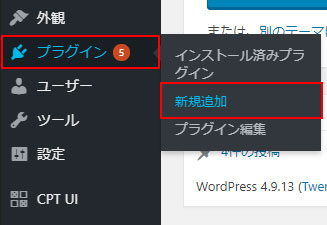
Breadcrumb NavXTプラグインをインストールするには、ダッシュボード画面左側の「プラグイン」メニューの中にある「新規追加」を選択してください。

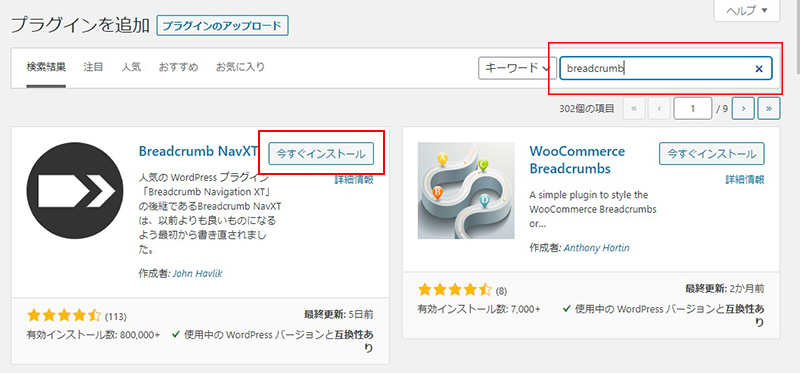
「プラグインを追加」画面が表示されたら、画面右上の検索ボックスに「Breadcrumb NavXT」を入力して検索します。
「Breadcrumb NavXT」プラグインが表示されたら「今すぐインストール」をクリックしてください。

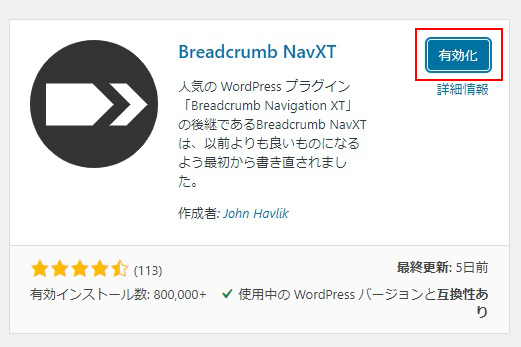
インストールが完了したら「有効化」をクリックすると、Breadcrumb NavXTプラグインのインストールと有効化が完了します。

テンプレートファイルにコードを追加
表示させたい箇所に以下のPHPコードを貼り付けます。
<div class="breadcrumbs" typeof="BreadcrumbList" ">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
トップページには表示させたくない場合は下記のコードになります。
<div class="breadcrumbs" typeof="BreadcrumbList" >
<?php if(!is_front_page() && function_exists('bcn_display'))
{
bcn_display();
}?>
</div>

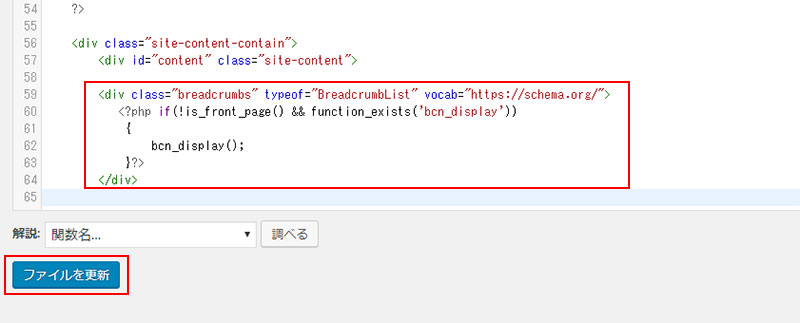
貼り付ける場所は、テンプレート構造にもよりますが、全ページに表示させたいのでテンプレートファイルのheader.phpファイルの最後に今回は記載してみます。
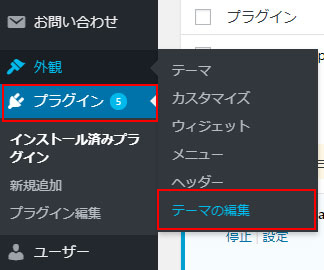
ダッシュボード画面左側「テーマ」メニューの「テーマの編集」を開きます。

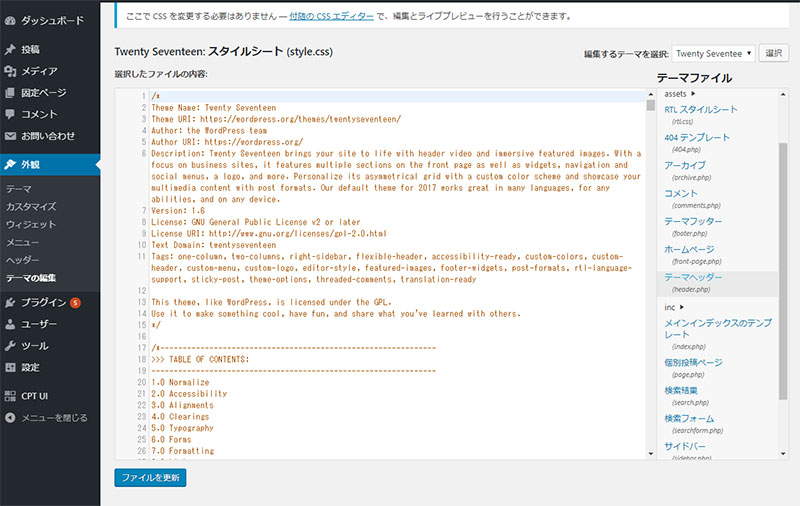
「テーマエディタ」画面が表示されたら、画面右側の「ヘッダー(header.php)」をクリックしてください。

「header.php」ファイルの編集画面が表示されます。使用されているテーマによって表示されるコードの内容は異なります。ここではTwenty Seventeenというテーマに設定しています。

一番最後にコードを貼り付けます。貼り付け終わったら画面下部の「ファイルを更新」を選択します。

これでパンくずリストが各ページに表示される状態になりました。

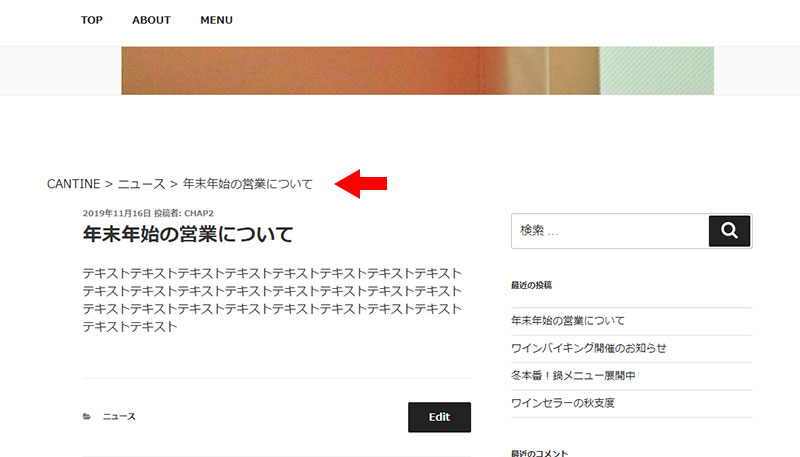
パンくずリストの表示位置をCSSで調整
必要であれば、CSSを追加してパンくずの表示位置を調整できます。
・ダッシュボード画面左側「外観」→「カスタマイズ」→「追加CSS」
もしくは、
・ダッシュボード画面左側「テーマ」→「テーマの編集」→ 「スタイルシート(style.css)」
追加するCSSは下記です。
div.breadcrumbs {
max-width: 1000px;
margin:20px auto;
}
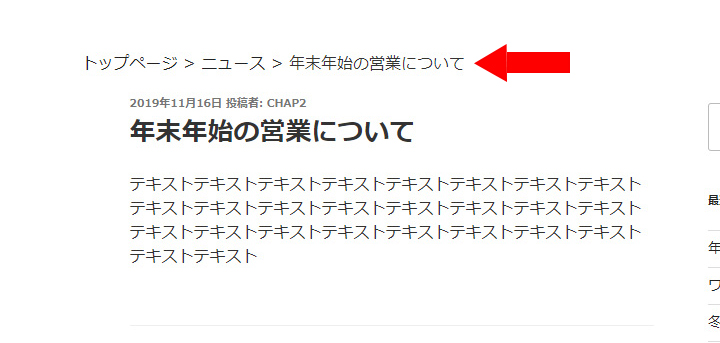
追加後、下記のようになりました。

Breadcrumb NavXTプラグインの設定画面
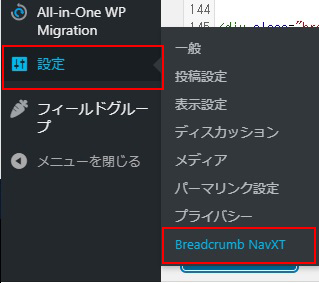
Breadcrumb NavXTプラグインの設定を行うには、ダッシュボード画面左側「設定」メニューの「Breadcrumv NavXT」をクリックします。

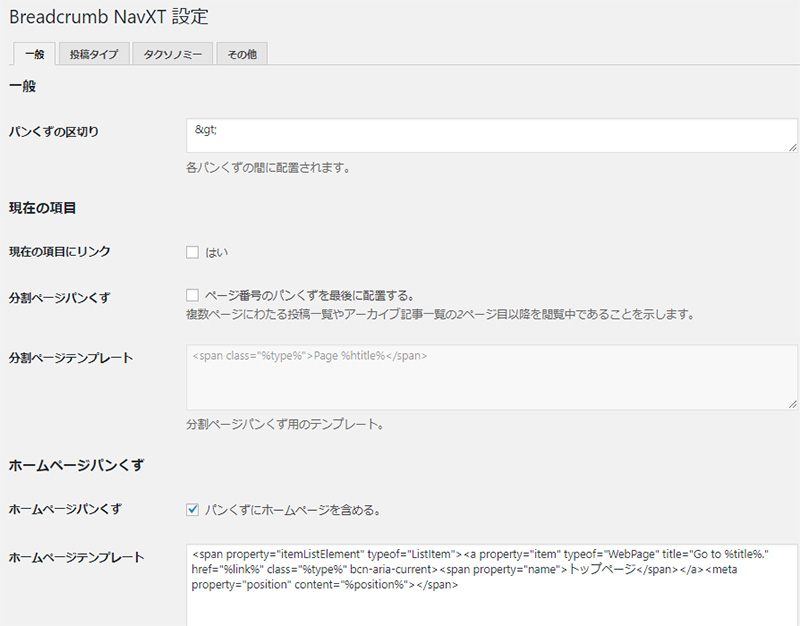
「Breadcrumv NavXT 設定画面」が表示されます。

パンくずリスト先頭のタイトルをブログタイトルから変更する
先頭にホームページを含む場合、パンくずのタイトルはブログのタイトルが表示されています。
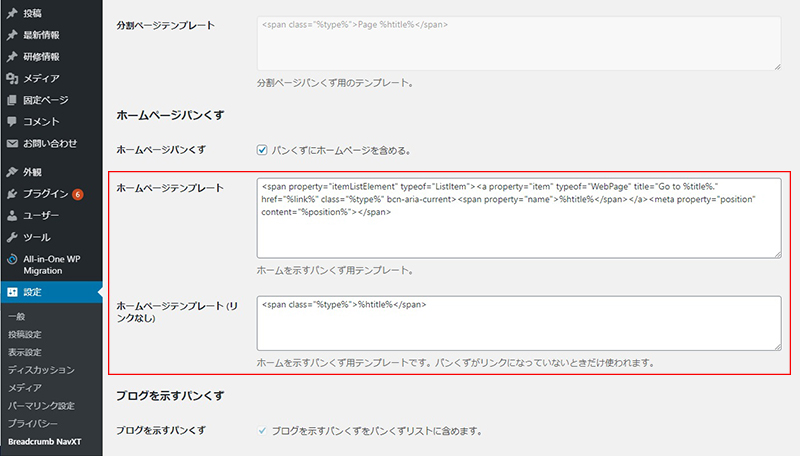
「トップページ」など、別の文字列にしたい場合は設定画面の「ホームページテンプレート」「ホームページテンプレート(リンクなし)」のコードを修正します。

「ホームページテンプレ―ト」の方は次のように設定されています。
<span property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current> <span property="name">%htitle%</span></a><meta property="position" content="%position%"></span>
「トップページ」に変更したい場合は次のように修正します。
<span property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current> <span property="name">トップページ</span></a><meta property="position" content="%position%"></span>
修正が終わったら画面下部にある「変更を保存」をクリックして、ブログをプラウザから確認しましょう。

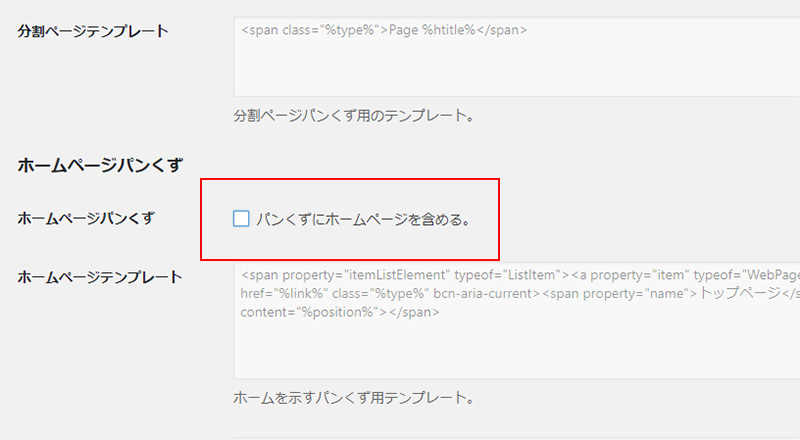
パンくずリスト先頭のホームページへのパンくずが不要な場合
パンくずリスト先頭のホームページへのパンくずが不要な場合は、設定画面「ホームページパンくず」の右にあるチェックボックスを外して下さい。

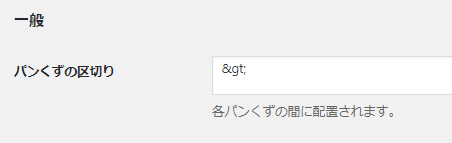
パンくずリスト区切りを変更する
設定画面の「パンくずの区切り」では区切りのマークを変更できます。

初期状態では「%gt;」と入力されていて、「>」のマークが表示されています。
ここにはFont Awesomeのタグも入れることができるので、マークを簡単に変えられます。
https://fontawesome.com/icons?d=gallery
以上、Breadcrumb NavXTプラグインを使ってパンくずリストをWordPressサイトに表示する方法のご紹介でした。


