【Dreamweaver】スニペット登録~コーディングスピードアップ~

このコード前も書いたな、確かあのサイトで・・と昔書いたコードを探して書いていませんか?
私はAdobeのDreamweaverを使っているのですがそのDreamweaverにスニペットという機能があることを知り使ってみました。
いつものコードが一瞬で出てくるようになるので、とにかく、コーディングが気持ちよくなります!!
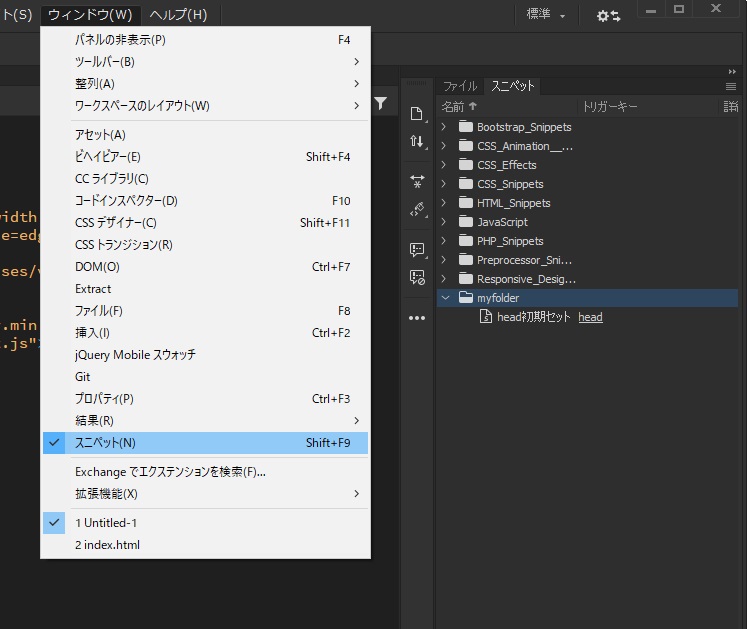
スニペットを表示する
「ウィンドウ」→「スニペット」をクリックするとワークスペースにスニペットが表示されます。

登録する
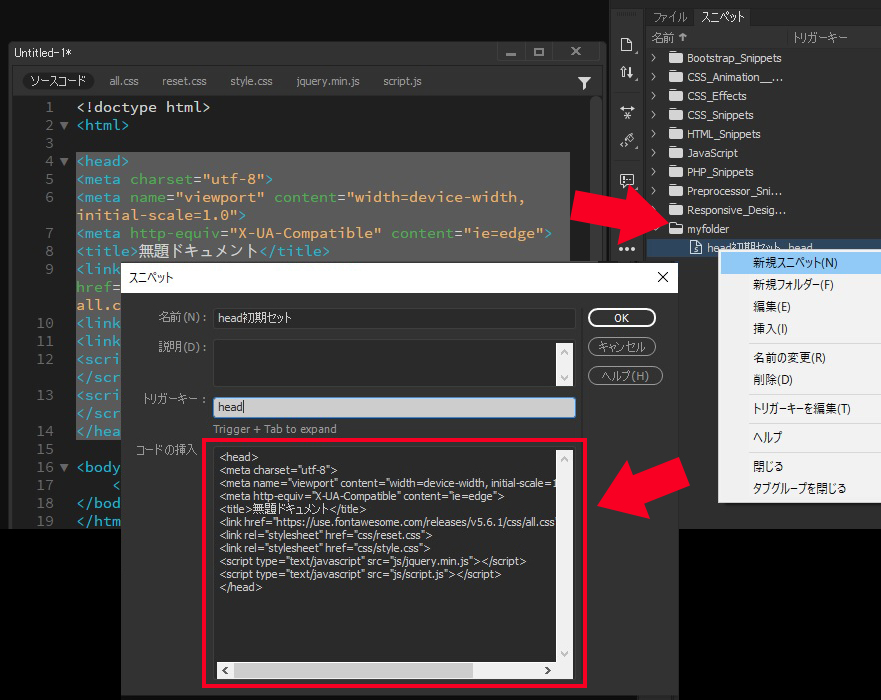
スニペット上で右クリックを押して「新規スニペット」で登録画面が表示されます。
例えばですが、私は最初にheadの決まり文句を登録しました。最初にエディタ上にコードを表示させて選択しておくと自動的に「コードの挿入」欄に初期値として入ります。
名前とエディタ上で呼び出すときのトリガーキーを入力します。

登録してスニペットを呼び出す
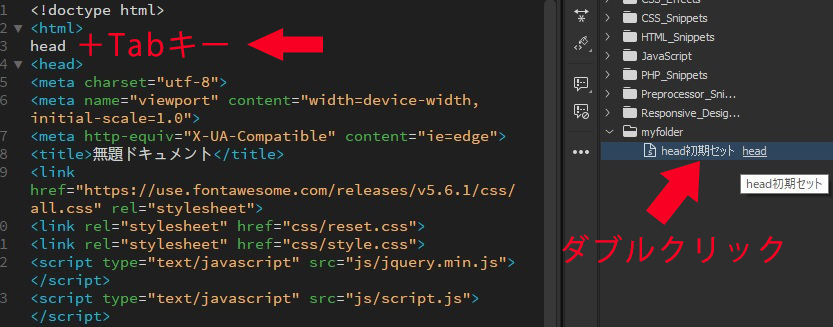
呼び出したいスニペットをダブルクリックすると呼び出せます。
もしくはエディタ上に「トリガーキー」+「Tabキー」を入力しても呼び出せます。

HTML以外に、PHP、Javascript、CSSなど、テキストであれば何でも登録できます。
フォルダも作成できるのでカテゴライズして管理できます。
ハンバーガーメニューのHTML/CSS/Javascriptコード一式をまとめて登録して、一瞬でスマホメニューが完成するようにしてみたり・・。
なんで今まで使ってなかったんだろう・・・という衝撃です!!


