【HTML/Webフォント】AdobeのTypekitをWEBサイトに表示させる方法(無料版もあります)

WebフォントはGoogle Fontsが有名ですが、AdobeのTypekitもWebフォントとして活用できます。
AdobeのTypekitはPhotoshopやIllustratorで利用できる無料のフォントサービスですが、これを無料でWebフォントとしても活用することができますよ。
もちろんCreative Cloudの有料会員であれば利用可能です。
AdobeのTypekitをWebフォントとして利用する方法
1.Adobe IDを登録
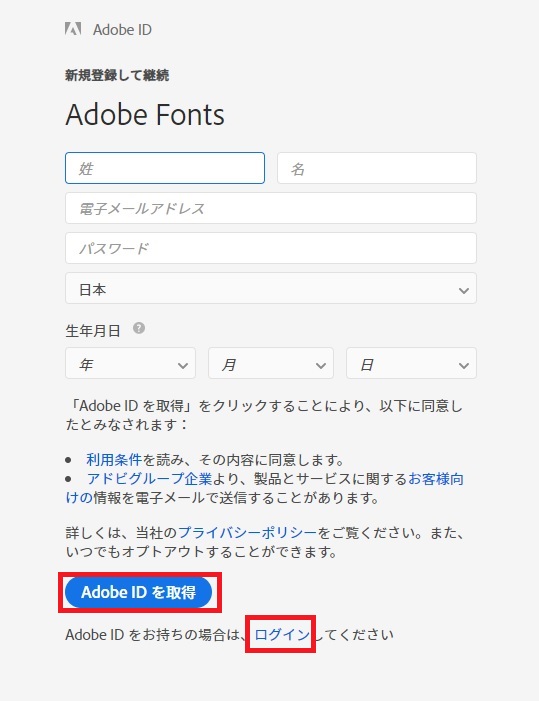
まずAdobe IDの登録が必要で、下記URLより新規登録できます。
すでにAdobe IDを持っている場合はログインします。
Adobe ID新規登録画面
https://fonts.adobe.com/users/new/free_ccm

2.フォントを選ぶ
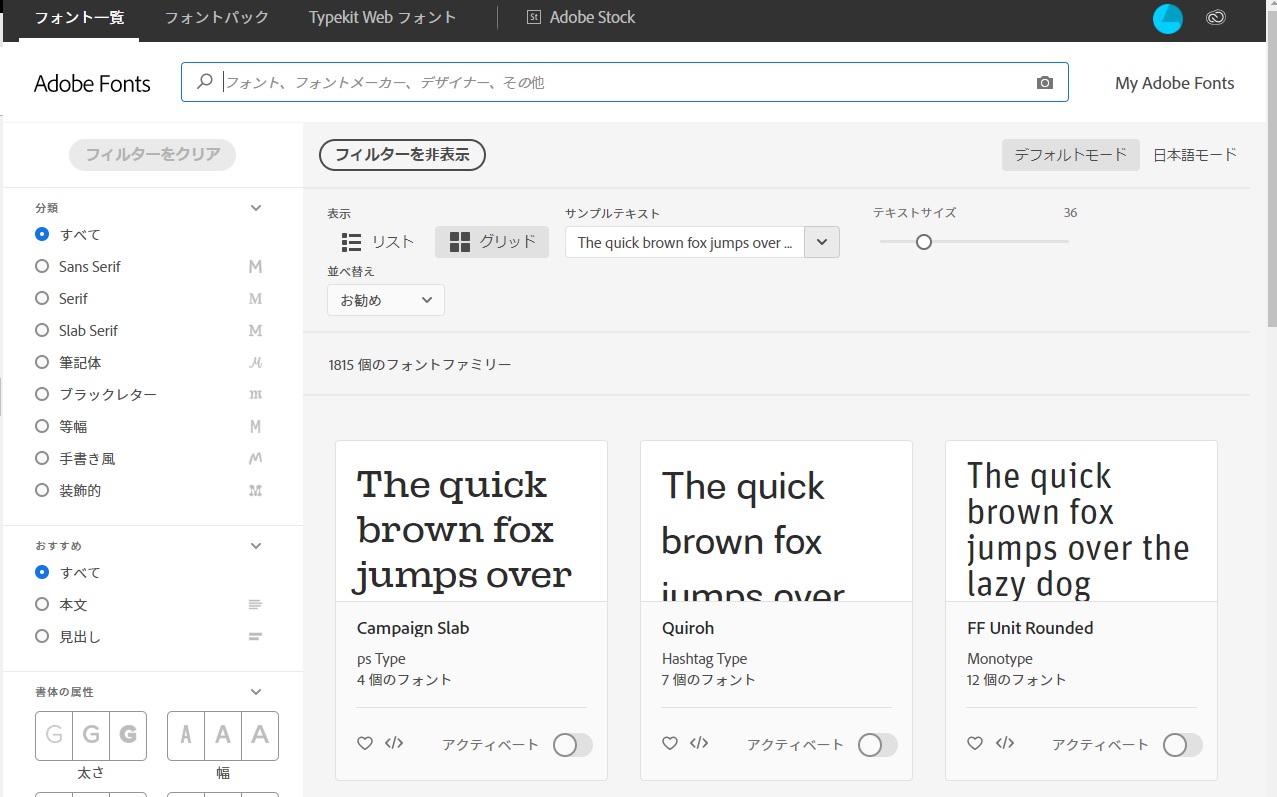
ログインしたら、フォントを選ぶページが表示されます。
フィルタで絞り込んだり、画面上部の検索フォームで探すことができます。

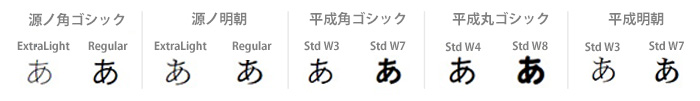
無料で利用できる日本語フォントは下記5つです。
・「源ノ角ゴシック」
・「源ノ明朝」
・「平成角ゴシック Std」
・「平成丸ゴシック Std」
・「平成明朝 Std」
それぞれのフォントイメージはこちら。

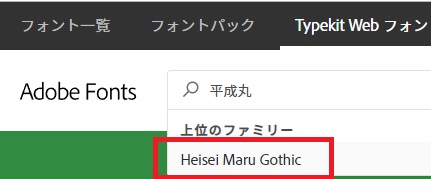
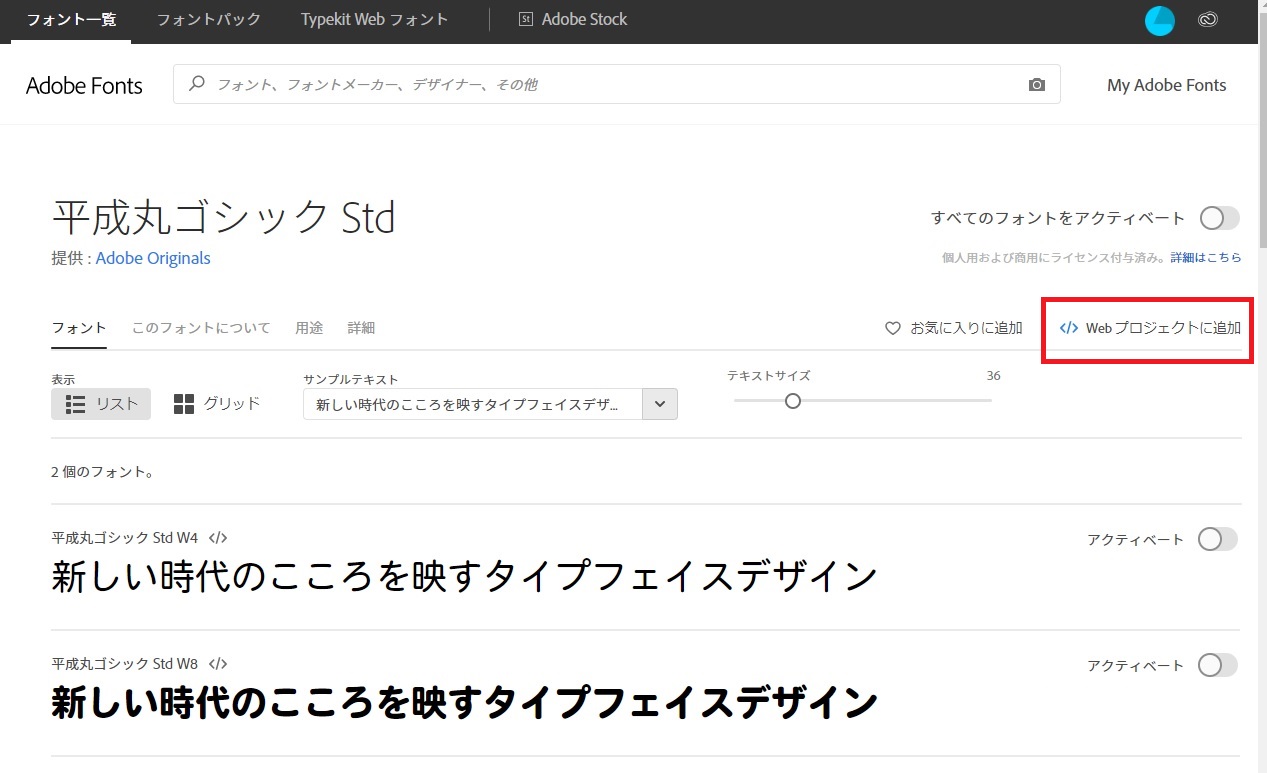
例えば「平成丸ゴシック Std」を反映させる場合、画面上部の検索フォームに「平成丸」と入力すると「Heisei Maru Gothic」と表示されるので、それを選択します。

「平成丸ゴシック Std」の画面が表示されたら、画面右側の「Webプロジェクトに追加」を選択します。

3.埋め込みコードを追加する
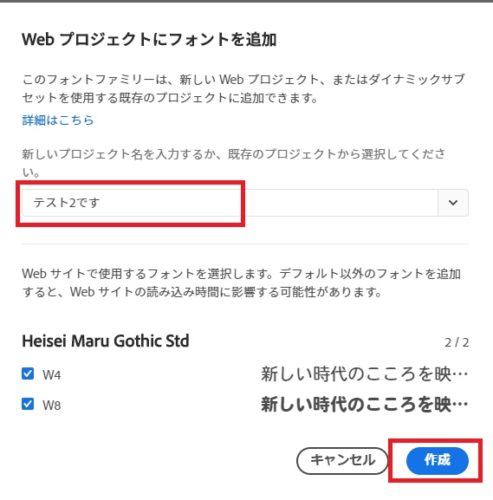
「Webプロジェクトに追加」を選択すると、「Webプロジェクトにフォントを追加」という画面が表示されます。
プロジェクト名は何でも構いませんので、わかりやすい名前を入力します。

プロジェクト名入力後に、作成を選択。
するとhead要素に追加するスクリプトタグと、CSSで利用するフォントタグが表示されます。

HTMLのHead要素にグレー枠の中身をコピーして貼り付けます。フォントファミリーなどのCSSは指定したい箇所のCSSに貼り付けます。
WordPressの場合は外観→テーマの編集(テーマエディター)のテーマヘッダーとCSSに貼り付けます。
テンプレートなどを利用されている場合は、指定箇所が分岐している場合が多いため、開発元のヘルプ等を見ながら行ってください。
4.まとめ
TypekitはCreative Cloudの有料メンバーシップを持っていない人でも無料で活用できます。
またTypekitはデスクトップへダウンロードすればWordやPowerPointにも利用することができます。
他の人と一味違う企画書を作成することもできますよ!
先日このブログのh1とh2タグに、Adobe Typekitの「平成丸ゴシック Std」を反映させてみました。
柔らかい印象に変わりました。(※2019年9月にbody全体への指定からh1とh2のみに変更しました)
無料で気軽に変更できるので、色々試してみたいと思います。
ご自身のWebサイトや文書、印刷物をTypekitで見やすくしてみませんか。


