【CSS】iPhoneでinput要素にCSSを正しく適用させる方法 ーベンダープレフィックスとはー

CSSがブラウザによって効かなかったり、表示の差があります。
iPhoneでinput要素にCSSが効かない!
という場合は、CSSにベンダープレフィックスを足すだけで解決!
簡単なので覚えておくと便利です。
iPhone(iOS)だとinput要素にCSSが効かない

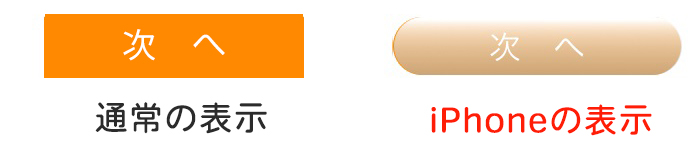
上の画像は例ですが、CSSでinput要素に色などを設定しても、iPhoneだと設定が効かず上のようになります。
なんか色薄くなって謎のグラデーションが入り楕円形のボタンに。
その場合は、下記CSSコードを追記すると設定が反映します。
input{
-webkit-appearance: none;
}
-webkit-のベンダープレフィックスを使うと、safariなどで適用されます。
角丸が適用されない時もベンダープレフィックスをつけてみてください。
-webkit-border-radius: 10px; border-radius: 10px;
iPhoneでボタン表示がおかしい!という時はこれを使えば、すぐ解決できるので便利です。
ベンダープレフィックスとは
「ベンダープレフィックス(Bender Prefix)」とは、”Google Chrome” や “Safari” といったブラウザーのベンダーがCSS3の拡張機能を実装するのに使用する識別子のこと。
プレフィックス(Prefix)の意味は「接頭辞」です。
CSS3のプロパティの接頭辞として「–webkit-」や「–moz-」を付けて草案段階のCSS3の仕様を先行して実装するときに利用します。
ブラウザーごとに以下のようなベンダープレフィックスを実装します。
| 接頭辞 | 対応ブラウザー |
|---|---|
| -webkit- | Google Chrome、Safari |
| -moz- | Mozilla Firefox |
| -ms- | Microsoft Internet Explorer |
| -o- | Opera |
各ベンダーもCSS3にかなり対応してきているので、ベンダープレフィックスは不要になりつつあります。
以下は最新版だけを考えるとベンダープレフィックスは必要ありません。
animationborder-imageborder-radiusbox-shadowbox-sizingtext-shadowtransformtransition@keyframes
https://qiita.com/amamamaou/items/42197e443134478befaf


