【WordPress】トップページのslickをカスタムフィールド化する方法

トップページの写真を自分で自由に変えられるようにして欲しい、と言われることがあるので、その方法をメモしました。
カスタム投稿タイプを作らずに固定ページに作ってもいいと思いますが、左側のメニューに専用項目あると見つけやすいかなと思って、専用のカスタム投稿タイプを作って、カスタムフィールドを適用させています。
よかったらご参考にどうぞ。
トップページのslickをカスタムフィールド化する方法
専用のカスタム投稿タイプを作成
カスタム投稿タイプの作り方についは、下記を確認してみてください。
カスタム投稿タイプの作り方はプラグインを使わない場合、下記のようにfunctions.phpに書き込みます。
いつも、どんな名前にすれば分かりやすいのか、名前付けに困るのですが、
今回は「メイン写真」としてみます。
functions.phpに下記コードを追加すると「メイン写真」というカスタム投稿タイプができます。
add_action( 'init', 'create_post_type07' );
function create_post_type07() {
register_post_type( 'main-photo',//カスタム投稿名
array(
'labels' => array(
'name' => __( 'メイン写真' ), //カスタム投稿のラベル
'singular_name' => __( 'メイン写真入力' ),
'add_new_item' => __('メイン写真入力を追加'),
'edit_item' => __('メイン写真入力を編集'),
'new_item' => __('メイン写真入力を追加')
),
'public' => true, //投稿の公開
'supports' => array('title'), //タイトルを有効化
'menu_position' =>5, //メニューの位置
'show_ui' => true, //カスタム投稿タイプを表示するかどうか
'has_archive' => true, //アーカイブの生成
'hierarchical' => false, //階層構造の有無
//'show_in_rest' => true, //Gutenberg(ブロックエディタ)に対応
'rewrite' => array('width_front' => false), //パーマリンクの設定
)
);
functions.phpをアップロードすると、こんな風にサイドメニューに追加されます。
![]()
その投稿にCustom Field Suiteで作成したカスタムフィールドを適用
「メイン写真」専用の入力フィールドを作成します。
「Custom Field Suite」プラグインをインストールして、写真を複数入力できるようなループフィールドを作成します。
「Custom Field Suite」プラグインて何?と思われた方は下記を確認してみてください。
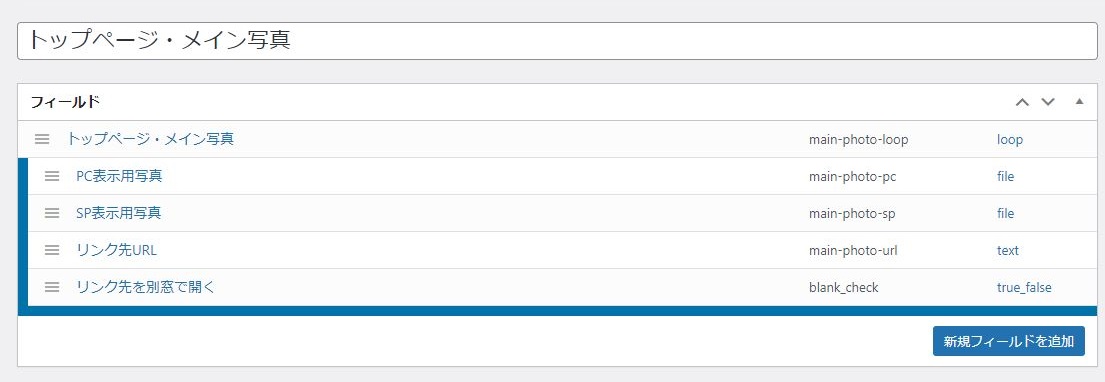
作成した内容は
・「トップページ・メイン写真 main-photo-loop」
下記項目を繰り返し入力できるようにループを作成
・「PC表示用写真 main-photo-pc」
「SP表示用写真 main-photo-sp」
表示させたい画像入力欄はファイルアップロードで作成
※PC用SP用画像をそれぞれ設定する場合の例です。
・「リンク先URL main-photo-url」
画像からのリンクの入力欄は単一行テキスト
・「リンク先を別窓で開く blank_check」
別ウィンドウで開く場合に備えて真偽チェック項目を作成

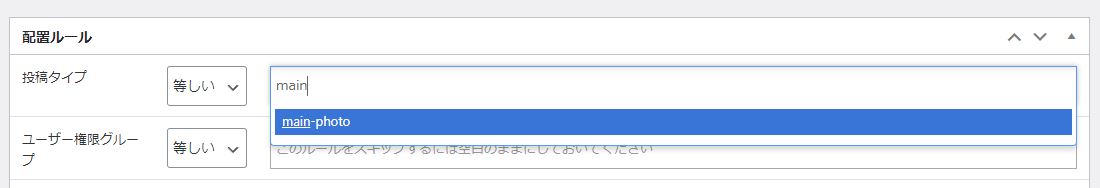
「配置ルール」の「投稿」に先程作成した「メイン写真」のカスタム投稿タイプ名(main-photo)を入力すると、「メイン写真」投稿タイプにカスタムフィールドが表示されるようになります。

カスタム投稿タイプに入力
「メイン写真」投稿タイプで記事を新規作成します。

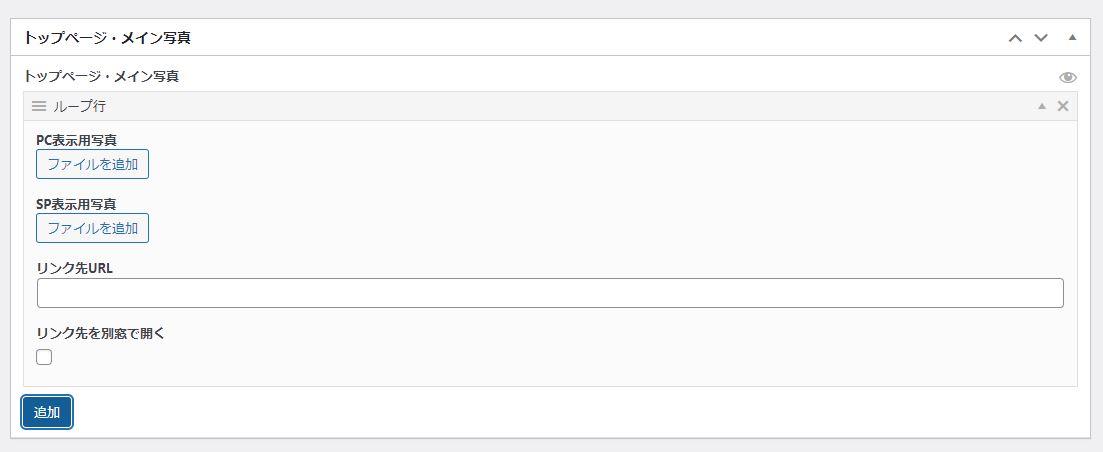
「追加」をクリックすると、先程Custom Field Suiteで設定した入力フィールドが表示されます。

表示させたい画像、画像からのリンク、別ウィンドウで開くならチェックを付ける、等入力します。
更に入力する場合は「追加」をクリックして増やします。

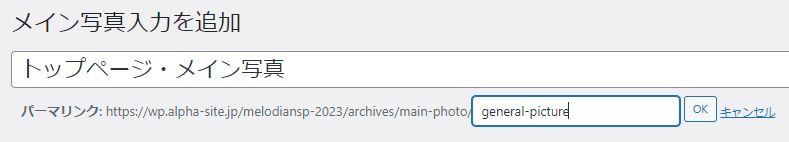
最後に、記事のパーマリンクをわかりやすいものに変更しておきます。
今回は「general-picture」としました。
表示させたい場所に出力コードを入力
下記のようなslickのHTMLを書き換えていきます。
<section class="top-mainvisual"> <div class="slider-mainvisual-items"> <div><a href="<?php echo esc_url( home_url( '/' ) ); ?>〇〇〇"><img src="<php echo get_template_directory_uri(); ?>/img/★★.jpg" alt=""></a><div> <div><a href="<?php echo esc_url( home_url( '/' ) ); ?>〇〇〇" target="_blank" rel="noopener noreferrer" ><img src="<?php echo get_template_directory_uri(); ?>/img/★★.jpg" alt=""></a></div> </div> </section>
書き換えたコードはこちら
SP表示用のslickコードのみ記載しています。
PC表示用はフィールド名を変更して転用してください。
<?php $args = array(
'post_type' => 'main-photo',//カスタム投稿タイプ名
'post_title' => 'general-picture'//入力した記事のパーマリンク
); ?>
<?php $the_query = new WP_Query( $args ); //サブループ開始 ?>
<?php if ( $the_query->have_posts() ) : ?>
<div class="slider-mainvisual-items">
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<?php
$fields = CFS()->get('main-photo-loop'); //ループのフィールド名
foreach ($fields as $field) ://カスタムフィールドのループ開始
?>
<?php
$blank = '';//ブランクの変数作成
$blank_check = $field['blank_check'];
if($blank_check) $blank = ' target="_blank" rel="noopener noreferrer"';//チェックが入っていれば別ウインドウで開くようにする設定
$main_photo_url = $field['main-photo-url'];
$check = $field['main-photo-sp'];//SP用画像のファイルが追加されている場合のみ表示
if($check) :?>
<div>
<?php if(!empty($main_photo_url)): //リンク先URLの入力があった場合はaタグで囲む ?>;
<a href="<?php echo $main_photo_url; ?>; " <?php echo $blank;?>> <img src="<?php echo $check; ?>" alt=""></a>
<?php else: //リンク先URLの入力がなかった場合は画像のみ表示?>
<img src="<?php echo $check; ?> " alt="">
<?php endif;?>
</div>
<?php else : ?>
<?php endif ; ?>
<?php endforeach; //カスタムフィールドのループ終了?>
<?php endwhile; ?>
</div>
<?php endif; ?>
<?php wp_reset_postdata(); //サブループ終了?>
該当のカスタム投稿タイプと記事名を指定してサブループを開始、その中でカスタムフィールドのループを表示する流れです。
リンク先の入力、別窓設定のチェックがあった場合となかった場合の条件分岐を途中記載しています。
「Custom Field Suite」の出力コードは下記にまとめていますので、迷ったときは参考にどうぞ。


