【WordPress】カスタムフィールドを「Custom Field Suite」で追加する方法

前回投稿とは別の入力画面、カスタム投稿タイプを作りましたが、HTMLなどに慣れていない人が通常の投稿画面よりもっとストレスなく投稿や更新ができるように、カスタムフィールドを作成することが多いです。
今回は割と簡単にカスタムフィールドを作成できるプラグインCustom Field Suite(カスタムフィールドスイート)を使ってカスタムフィールドを作成する方法について、よく利用するフィールドタイプを中心にメモします。
カスタムフィールドを「Custom Field Suite」で追加する方法
プラグインインストール
まず「Custom Field Suite」をインストールして有効化しましょう。

設定の「Custom Field Suite」を開いて新規追加
インストールした「Custom Field Suite」へは、メニューの「設定」から入ることができます。

「設定」の中の「Custom Field Suite」を開いて「新規追加」を選択すると、フィールドを追加する画面が表示されます。
フィールド追加
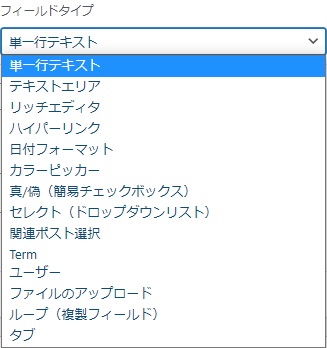
まず入力するフィールドタイプを決定します。
フィールドタイプは、どんなフィールドを追加するのかを選択します。
フィールドタイプのざっくり詳細は下記となります。

| フィールドタイプ | 詳細 |
|---|---|
| 単一行テキスト | 一行のテキスト(改行不可) |
| テキストエリア | 複数行のテキスト(改行可)改行したら が自動生成されます |
| リッチエディタ | ビジュアルエディタ(Wysiwygエディタ) |
| ハイパーリンク | URLとテキストを個別に設定可能。 リンク先の設定(target)も設定できます。 |
| 日付 | カレンダーから日付を選択できます |
| カラーピッカー | カラーピッカーを利用できます |
| 真/偽(簡易チェックボックス) | チェックあり・なしで1or0を返します。 表示・非表示の条件分岐などに使います |
| セレクト(ドロップダウンリスト) | 値:ラベルの値を返します |
| 関連ポスト | 「投稿タイプ」と最小、最大件数を指定して関連する記事を選択できます |
| Term | 最小、最大件数を指定して下記を選択して関連付ける事ができます |
| ユーザー | 最小、最大件数を指定して現在作成されているユーザーを選択可能 |
| ファイルを選択 | 画像やPDFなどのファイルを追加する事が可能(リッチエディタの「メディアを追加」とほぼ同義) |
| ループ(複製フィールド) | ループの中にフィールドをドラッグ&ドロップすると複数項目の繰り返しができます |
| タブ | タブが作成される。 タブフィールドを複数設定するとタブが横に追加される。 ただし、タブを作成するとそれ以降の全てがタブ内に収まってしまうので要注意。 |
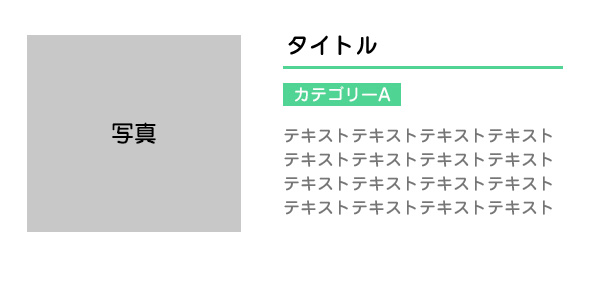
機能一覧を見ても分かりにくいので、例えばこんな表示をさせる場合を想定してカスタムフィールドを追加してみます。

上のように左に写真、右にタイトル、カテゴリー、テキストを表示させるための入力フィールドを作ってみるとします。
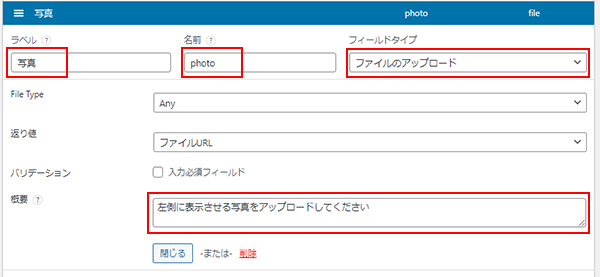
まず写真用のフィールドを「ファイルをアップロード」を利用して作成します。

ラベル・・・入力する人がわかりやすいフィールド名(漢字・ひらがな・英数字なんでもOK)
名前・・・システムが利用するキーになるので英数記号文字を入力
フィールド・・利用するフィールドタイプを選択
概要・・・・・入力フィールドに補足説明を表示できます
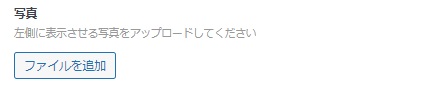
上の設定で入力欄にはこんな風に表示されます。

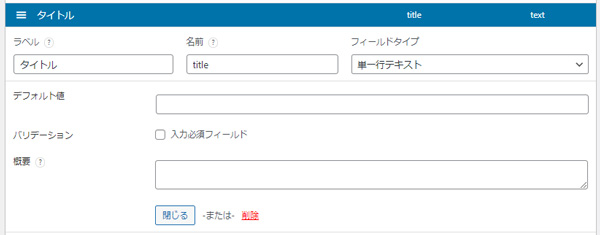
次にタイトルを入力するフィールドを「単一行テキスト」で作成します。

ラベル名:タイトル
名前:title
フィールドタイプ:単一行テキスト で作成しました。
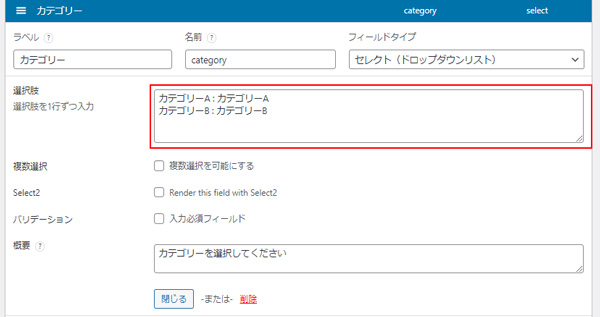
次はカテゴリーを「セレクト(ドロップダウンリスト)」フィールドで作成してみます。

ラベル名:カテゴリー
名前:category
フィールドタイプ:セレクト(ドロップダウンリスト)
選択肢・・・項目をコロン(:)を付けて2回入力します。片方は表示用、片方はシステム判別用です。
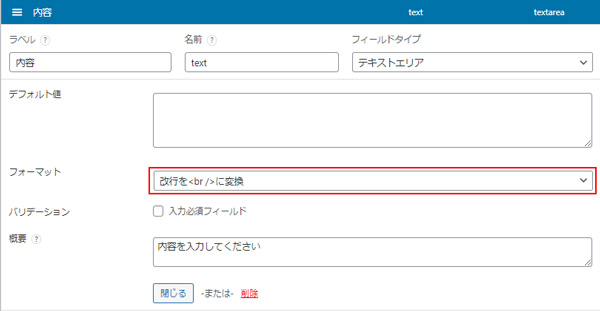
テキストは「テキストエリア」フィールドで。

単一行テキストを利用すると改行タグを入れないと改行は反映されないのですが、テキストエリアを利用すると、フォーマット項目で「改行を
に変更」を設定することができ、タグを入れずに改行するだけで入力することができます。
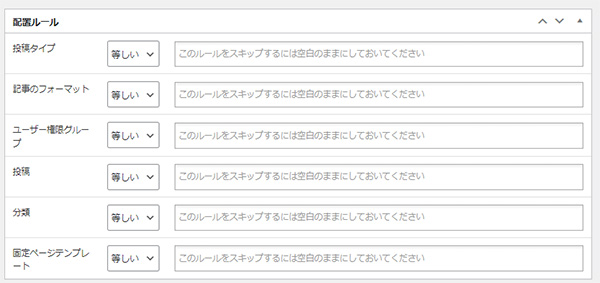
配置項目に入力
配置では、設定した入力フィールドをどこで利用するかを設定します。

以前この設定が私は理解できなくて利用したい箇所にフィールドを出せなかったです・・
ちなみに全部空白にすると、投稿から固定ページから全ての入力箇所に表示されるので利用することはできます。
この配置に入力することでフィールドを利用する範囲を限定することができるというイメージで捉えるとわかりやすいかなと思います。
投稿タイプでは投稿や固定ページ、カスタム投稿タイプなど、指定した投稿タイプ内にだけフィールドを利用することができます。
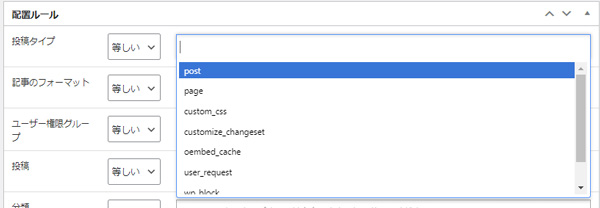
投稿タイプの空白フィールドをクリックすると

こんな感じでpost やpage 投稿タイプ名などが表示されるので、そこから選択します。
投稿で使う場合は「post」を選択します。固定ページて使う場合は「page」、カスタム投稿タイプで使う場合はそのカスタム投稿タイプ名を選択します。
この方法で「post」を選択すると投稿のすべての記事にフィールドが表示されますが
特定の記事だけに表示させることもできます。
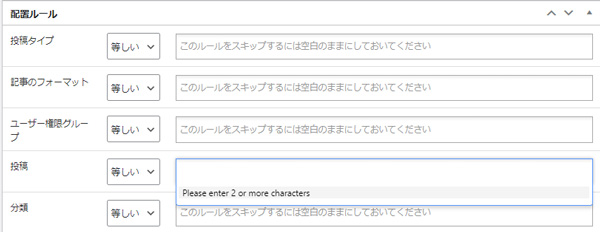
その場合は上から4つ目の「投稿」に入力します。
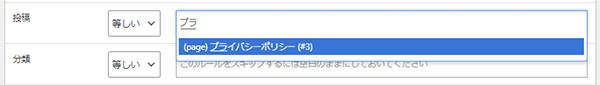
「投稿」のフィールドの中をクリックすると

「Please enter 2 or more characters」(2文字以上入力してください)と表示されます。
例えば固定ページのプライバシーポリシーに利用したい場合は、「プラ」と2文字入力すると

こんな感じで(page)プライバシーポリシーと表示が出てくるので、選択すればプライバシーポリシーのみでフィールドを利用することができます。
また、特定の固定ページテンプレートとセットで利用したい場合、一番下の「固定ページテンプレート」欄にテンプレート名を入力します。
配置された画面に入力
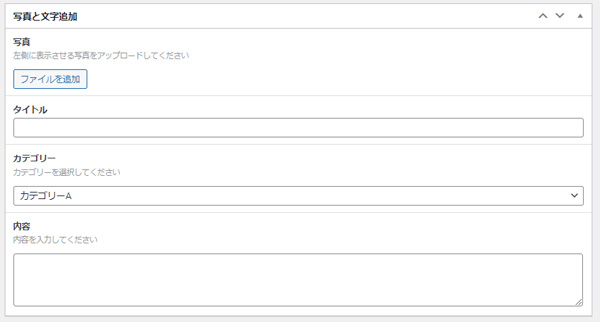
「配置」で「post」を選択して投稿で利用する場合、下記のような入力フィールドが投稿の本文の下に表示されます。

ここに写真や文字を入力します。カテゴリーは選択式になっています。
入力が終わったら投稿を公開します。
テンプレートファイルに出力コードを書く
作成したカスタムフィールドに入力しても、出力コードが書かれていなければプラウザには表示されないので、テンプレートファイルに出力コードを入力します。
上記のように「配置」で「post」を選択して投稿に入力した場合、投稿を個別に表示するテンプレートファイルsingle.phpに入力します。
一番基本の出力コードは下記です。
<?php echo CFS()->get( 'フィールド名' ); ?>
今回の例では、タイトルの「単一行テキスト」、テキスト部分の「テキストエリア」はこれで出力できます。
その他「日付」「リンク」もこれで出力します。
「写真」の「ファイルアップロード」はファイルURLを返して画像を表示する場合基本形で出力できます。
下記のようにimgのsrcに出力するようにコードを書きます。
<img src="<?php echo $cfs->get('フィールド名'); ?>" alt="<?php the_title(); ?>" width="auto" height="auto" />
「カテゴリー」のような「セレクト(ドロップダウンリスト)」は、基本形とは異なり、foreachを使ってループさせる必要があります。
<?php $values = CFS()->get( 'フィールド名' ); foreach ( $values as $key => $label ): ?> <span><?php echo $label; ?></span> <?php endforeach; ?>
そのほかのフィールド出力方法でよく使うものは
チェックボックスのON/OFF
チェックボックスがONの場合表示します。
<?php if ( get_post_meta($post->ID, 'フィールド名' ,TRUE) ): ?> //チェックONの場合に表示 <?php endif; ?>
ループの出力
Custom Field Suiteでは無料で繰り返しフィールドを表示することができます。
<?php
$fields = $cfs->get('フィールド名');
foreach ($fields as $field) :
?>
<div><?php echo $field['フィールド1']; ?></div>
<div><?php echo $field['フィールド2']; ?></div>
<?php endforeach; ?>
ループの中にループ(親子ループ)の出力
これが意外とあってよく使います。
<?php
$fields = CFS()->get('親ループ');
foreach ($fields as $field) :
?>
<div><?php echo $field['フィールド名']; ?></div>
<?php
$fields = $field['子ループ'];
foreach ((array)$fields as $field):
?>
<div><?php echo $field['フィールド名']; ?></div>
<?php endforeach; ?>
<?php endforeach; ?>
値が空の場合に条件分岐
値が未入力で空の場合に出力コードを書いているとエラーや余分なスペースが出てしまうので条件分岐で表示にします。
<?php $emptycheck = $field['フィールド名']; if($emptycheck) :?> 値ある場合の表示 <?php else : ?>//非表示にしたいので何も書かない <?php endif; ?>
他のページのカスタムフィールドの値を出力
これもトップページで特定の固定ページにある値を出力したりする場合に使ったりします。
<?php echo get_post_meta(ページID , 'フィールド名' ,true); ?>
下記のサイトは詳しく書かれているので、よく参考にさせていただいています。
WordPressプラグイン 「Custom Field Suite」使い方まとめ
WordPress:Custom Field Suiteの使い方からカスタマイズまで
Custom Field Suite(カスタムフィールドスイート)の使い方と表示方法
Custom Field Suiteでループの入れ子とループ内の条件分岐



この記事へのコメント
お世話になります。
「セレクト(ドロップダウンリスト)」ついて、お聞きしたい事がございます。
get( ‘parking’ );
foreach ( $values as $key => $label ):
?>
フィールド名は、「parking」
選択肢
empty_car : 空車
traffic_jam : 渋滞
full_car : 満車
カスタムフィールド スイーツで、出力した時に文字の色を変えるのはどのようにしたら良いのでしょうか。
例)空車「黒色」、渋滞「青色」、満車「赤色」
お手数ですが、ご伝授をお願いします。
はじめまして。お返事が遅くなりました。
こんな感じの条件分岐で出力できると思います。
get( ‘parking’ );
foreach ( $values as $key => $label ) {?>
空車
渋滞
満車
コメントの中はコードが変換されてしまって読みにくいですね、すみません。
foreachのカッコのなかにifで条件分岐を書いて出力するHTMLを変化させることができます。
if ($label == ‘a’) :
A
elseif ($label == ‘b’) :
B
elseif ($label == ‘c’) :
C
endif;
} ;